トーンを使いこなす 基本編2
閲覧数 : 45290回 総合評価 : 3件
※使用したバージョン : ComicStudio Ver.4.5.2
今回はトーンを貼る事はあまりせず、コミスタのトーンはこんなこともできますよ~といった説明になるかと思います。
[1]トーン設定の管理・プロパティパレット
・まずはプロパティパレットを表示してみましょう。
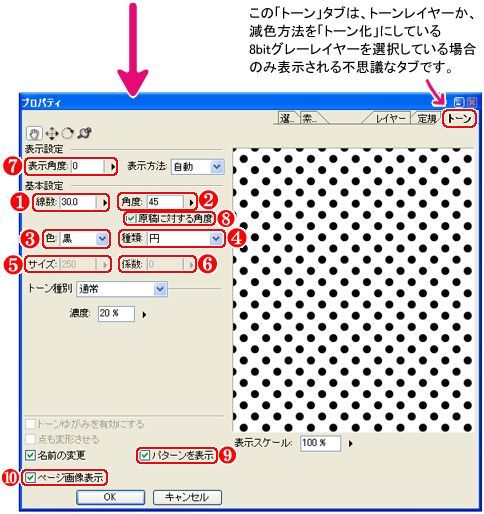
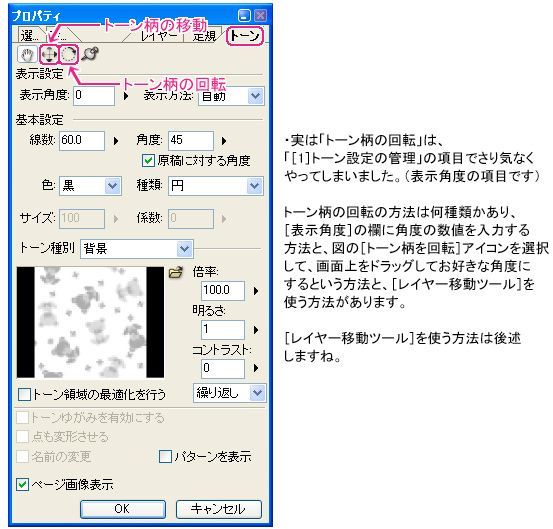
トーンレイヤー(例では網点トーンを使用します)を選択し、[ウィンドウ]メニューから[プロパティ]を選択します。そして、[トーン]タブをクリックすると、下記のような状態になります。

※「トーンを使いこなす 基本編1 」で説明したものとかぶる部分はさらっとご説明します。
1. 線数

トーンの線数を設定できます。
2. 角度

通常は45度になっています。
3 .色

トーンの色を、「黒」と「白」の2色から選べます。
4.種類

トーンの形を選択できます。(選択できる形は24種類。「トーンを使いこなす 基本編1 」に見本があります!)
5. サイズ

ノイズのサイズを設定できます。※「種類」で「ノイズ」を選択している時のみ設定可能です。
6. 係数

ノイズの係数を設定できます。※「種類」で「ノイズ」を選択している時のみ設定可能です。
7.表示角度

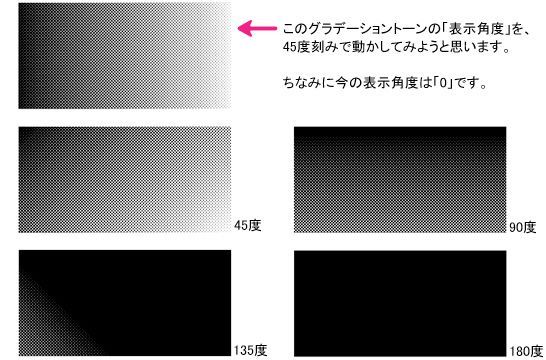
●表示角度とは・・・トーンの柄の角度を設定します。
さてさて、なんだか言葉だけでは理解しにくいものが出てきたので、実践してみますね。

今回は特に中心点を設定していないのですが、どこかの中心点を基準に、柄が時計回りに回転しているのが判りますでしょうか?
回転の中心点は自由に設定することが出来ます。

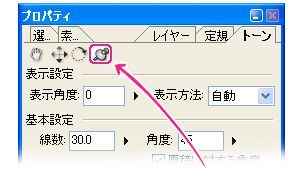
この[プロパティ]パレット内にある、[トーン柄の中心を移動]ツール(通称・画鋲)で、好きなところをぷすっと刺して止めておくと、そこを中心にして柄が回転するようになります。
8. 原稿に対する角度

●原稿に対する角度とは・・・各トーンの“模様”が、原稿に対する角度で設定されます。
これも本当に言葉だけでは判りづらいので(笑)図を交えてご説明したいと思います。
・「原稿に対する角度」のチェックボックスにチェックが入っている場合
常に原稿に対して設定した角度の網点(万線)になります。表示角度をどれだけ回転させても、網点(万線)の原稿に対する角度は常に設定した数値を保ちます。

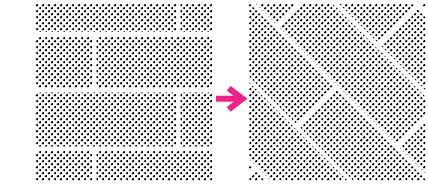
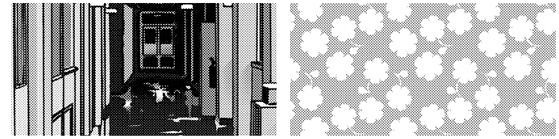
さくっと普通に貼り付けたトーン(左)の表示角度を、45度(右)にしてみました! “柄”は回転しましたが、網点の“角度”(45度)は変わっていません。
・「原稿に対する角度」のチェックボックスにチェックが入っていない場合
表示角度が「0」の時の網点(万線)の角度が設定できるようにります。表示角度を回転させると、網点(万線)の原稿に対する角度も一緒に回転します。

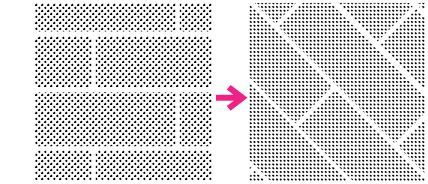
さくっと普通に貼り付けたトーン(左)の表示角度を、45度(右)にしてみました! “柄”と一緒に網点の"角度"も変わりました。網点は表示角度(45度)と角度(45度)の合計で90度になっています。
知らない間にモアレが発生することもあるので、通常はチェックを入れておいた方が良さそうです。
9. パターンを表示

チェックボックスにチェックを入れると、[プロパティ]パレットの右側に大きめの見本が表示されます。
チェックを入れない場合は、見本が表示されない分[プロパティ]パレットが小さく、コンパクトに折りたたまれます。
10. ページ画像表示

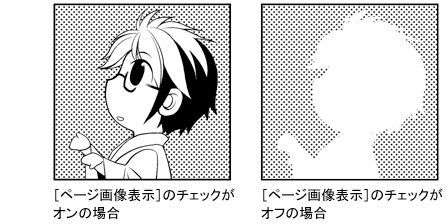
チェックボックスにチェックを入れると、「現在のページに選択したトーンを貼った状態」が表示されます。
チェックを入れない場合は、「選択したトーン」以外の画像を一時的に非表示にします。


[2]トーンの種類
さてさて、プロパティパレットの“基本”の説明が終わったので、次はプラスアルファの部分のご説明をしたいと思います。
「トーンを使いこなす 基本編1 」の冒頭で少し触れましたが、コミスタのトーンは大まかに4種類あり、このトーンの種類によって、プロパティパレットもちょっと違ってきます。
■ トーンの種類その1・・・「通常トーン」
[プロパティ]パレットの[トーン種別]で[通常]が表示されているトーンです。主に網点・万線(まんせん)など、模様が一定の間隔で並んでいるものになります。

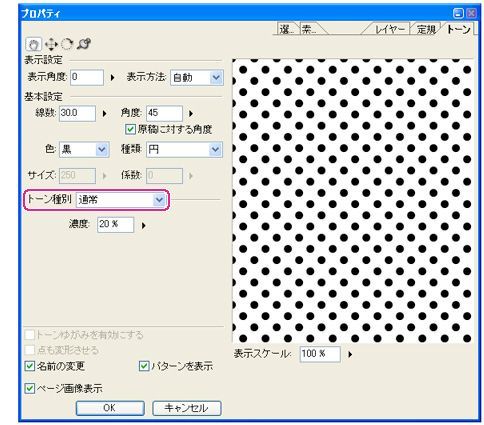
↓これが「通常トーン」のプロパティパレットです。(赤枠でくくられたトーン種別の所が「通常」となっています)

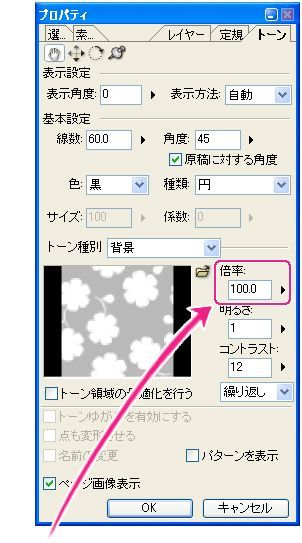
■ トーンの種類その2・・・「背景トーン」
[プロパティ]パレットの[トーン種別]で、[背景]と表示されているトーンです。風景や効果、特殊な模様など、大きくて複雑なグレー画像で構成されています。
※[素材]パレットでは、トーン名が黒字で表記されています。

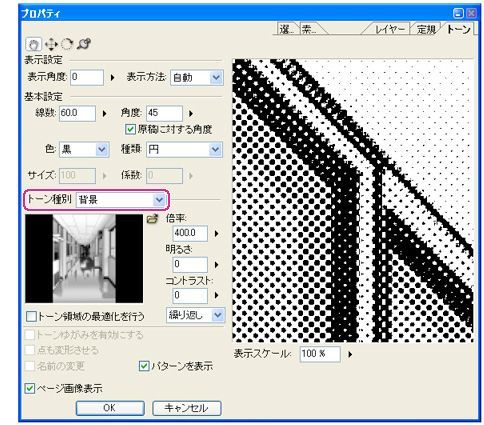
↓これが「背景トーン」のプロパティパレットです。(赤枠でくくられたトーン種別の所が「背景」となっています)

「通常トーン」の[プロパティ]パレットとは大分違います。
元々がグレー画像なのでトーンの柄を拡大縮小しても線数が変わらない、柄を回転しても網点の角度は変わらない・・・という何とも夢のようなトーンであるが故に、設定できる項目が大量にあって自由度が高くて迷っちゃいます(笑)。
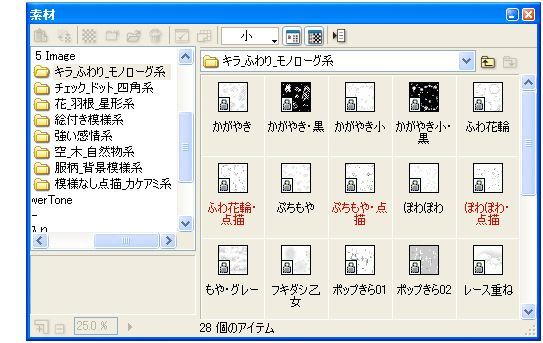
■ トーンの種類その3・・・「パターントーン」
白黒の画像が一定の間隔で並ぶトーンや、純粋に白黒のみで描かれたトーンです。 ※[素材]パレットでは、トーン名が赤字で表記されています。

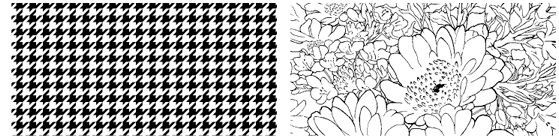
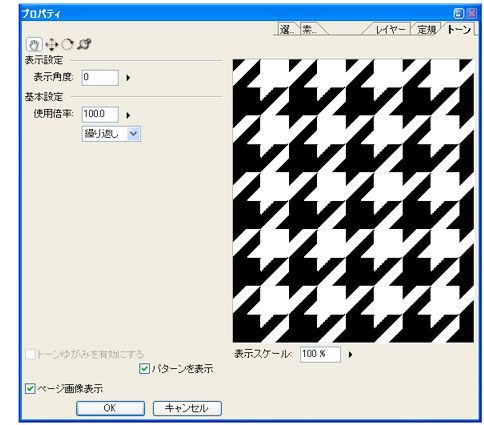
↓これが「パターントーン」のプロパティパレットです。(種別が表示されないのでちょっと判りづらいですが)

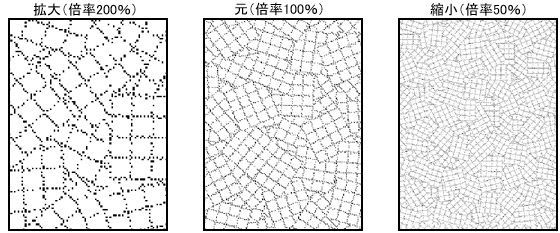
元々が白黒で描かれたものなので、拡大しすぎるとカクカクしたもの(ドット)が見えてきます。
また縮小しすぎると表現の限界値を超えて、消える・かすれるといった現象が起きるかもしれません。
※[3]トーン柄の拡大縮小 で詳しくご説明します。
背景トーンよりかは融通がきかず、それ故に設定できる項目が少なくなっています・・・。でもアナログっぽい表現が得意のいい奴です。融通はあまり利かないけど仲良くしてあげてネ。
■ トーンの種類その4・・・「グラデーショントーン」
[プロパティ]パレットの[トーン種別]で、[グラデーション]と表示されているトーンです。[通常]トーンと同様に、網点や万線などにも「種類」を変更できます。

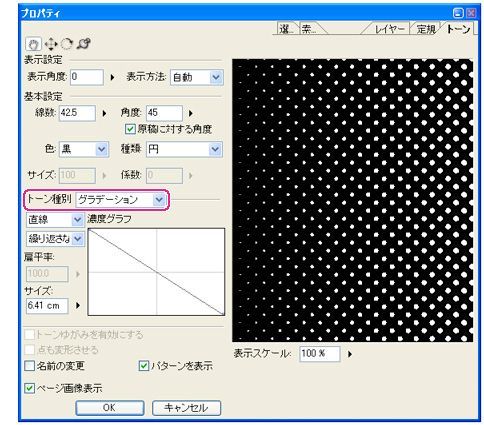
↓これが「グラデーショントーン」のプロパティパレットです。(赤枠でくくられたトーン種別の所が「グラデーション」となっています)

「背景トーン」並に、設定できる項目が多いです・・・濃度グラフとかどうすればいいんだ・・・。でもこれを理解して、自分なりの設定ができるようになれば、他の人とはひと味違ったトーン効果を出せるようになるかも!・・・しれません(笑)

[3]トーン柄の拡大・縮小
[背景]と[パターン]トーンは縮小拡大ができます・・・が、それぞれ縮小拡大の結果が違います。
この項目ではその「背景トーンとパターントーンの、拡大縮小結果の違い」をご説明したいと思います!
1. 背景トーンの拡大と縮小
背景トーンのプロパティパレットのところでちょこっと触れましたが、背景トーンは元々がグレー画像なのでトーンの柄を拡大縮小しても線数が変わらない、柄を回転しても網点の角度は変わらない・・・という、何とも素晴らしいトーンです。
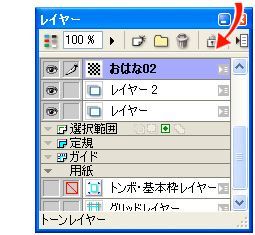
・まずは拡大縮小をする背景トーンの[レイヤー]を選択します。

・[ウィンドウ]メニューから[プロパティ]を選択し、[プロパティ]パレットを表示します。
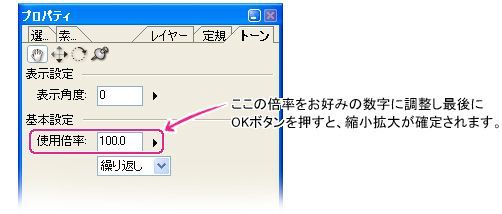
[トーン]タブをクリックすると、下記のような状態になります。

ここの倍率をお好みの数字に調整し最後にOKボタンを押すと、縮小拡大が確定されます。(一般的な基本値は100%ですが、トーンによっては最初から400%など、100%以外の数値に設定されているものもあります)

ここで注目するところは、拡大縮小をかけていますが、網点の大きさは変わっていないところです。拡大・縮小、共に基本設定の線数60を保っています。重ね貼りもどんとこい!って感じです。
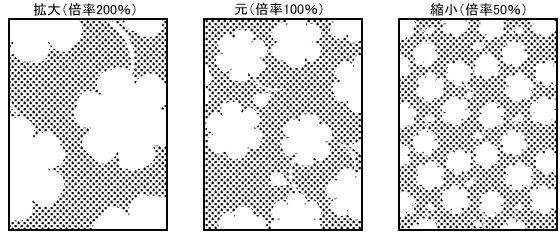
2. パターントーンの拡大と縮小
これもパターントーンのプロパティパレットのところで少し触れましたが、パターントーンは白黒2値で描かれたものなので、拡大しすぎるとカクカクしたもの(ドット)が見えたり、また、縮小しすぎるとかすれたり、消えたりします。グレー画像の背景トーンと比べるとあまり融通が利きません・・・。ポイントは、拡大しすぎず、縮小しすぎず、適度な大きさで使う事です。
ちなみに、素材パレット上では名前が「赤」で表示されています。そんなに数は多くありません。

・まずは拡大縮小をするパターントーンの[レイヤー]を選択します。
・[ウィンドウ]メニューから[プロパティ]を選択します。そして、[トーン]タブをクリックすると、下記のような状態になります。


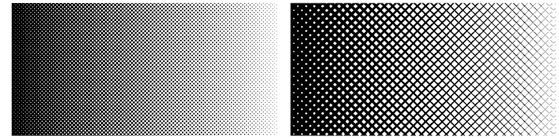
200%に拡大したものが、ちょっと荒い・・・ドットっぽく見えています。縮小した方は細かくて綺麗ですね~。

[4]トーン柄の移動と回転
トーンを貼ってみたものの、大柄のトーンなどは「柄の位置を絵に合うようにしたい」・・・などといった事が出てくるかと思います。フフフ・・・任せて下さい。コミスタのトーンは移動も回転もお手のもの!です。

■ プロパティパレットから行う、トーン柄の移動と回転
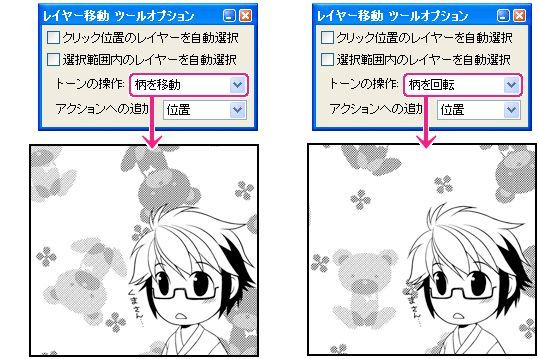
↓この絵を基本に説明をしていきます。背景に貼ってあるクマ柄のトーンを移動したり回転してみたいと思います!

1. まずは「移動」をしてみたいと思います。

トーン上でぐぐーっとドラッグし、クマを下の方向へと移動させてみました。ここでちょっと驚くのは、トーンを貼った領域を保ちつつ、柄だけ移動しているという事です。アナログだったらトーンを貼った後に柄をずらすとなると

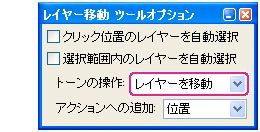
↑効果としてこの様な「ずらし方」をされたい方は、[レイヤー移動]ツールの[ツールオプション]パレットを表示し、

[トーン操作:レイヤーを移動]にすれば、トーンの貼った領域をずらすことができます。
2. 次は柄を「回転」させてみようと思います。

トーン上で円を描くようにドラッグし、クマを回転させ、正面に座らせてみました(笑)。
ここで注意することは、柄の回転の際、ドラッグをする方向により意図せず“拡大縮小”がかかってしまう事です。「回転させたいだけなんだけど・・・」という方は、回転を始めてから[shift]キーを押すと、柄を拡大縮小せずに回転のみを行うようになります。

・ショートカット
[ctrl]を押しっぱなしにする事により、[移動]と[回転]の機能が入れ替えられます。(例えば、[トーン柄の移動]ツールを選択時に[ctrl]を押しっぱなしにすると、[トーン柄の回転]ツールに変化します) 移動や回転を多用する方は、このショートカットは便利ですよ!
■ [レイヤー移動]ツールから行う、トーン柄の移動と回転
上記と同じ操作を、[レイヤー移動]ツールからもできます!
(1) トーンレイヤーを選択し、[ツール]パレットから[レイヤー移動]ツールを選択します。

(2)[ウィンドウ]メニューから[ツールオプション]を選択し、[レイヤー移動]ツールの[ツールオプション]を表示させます。
(3)[トーンの操作]から、[柄を移動]や[柄を回転]を選択し、画像上で[レイヤー移動]ツールをドラッグすると、それぞれの効果を加えられます。

[プロパティ]パレットからの移動と回転、[レイヤー移動]ツールからの移動と回転も結果は一緒です。
使いやすい方をお使い下さいね。



コメント