Change basic page settings
Opens the [Change basic page settings] dialog box. Various settings can be changed for the page opened in the [Canvas] window or multiple pages selected in the [Page Manager] window. The available settings depend on whether the file is an illustration, comic, or animation.
·"[Change basic page settings] Dialog Box (Illustration)"
·"[Change basic page settings] Dialog Box (Animation)"
1Changes the settings from the [Page Manager] window.

|
|
Page settings can also be changed by selecting the page you want to change from the [Story] window. Batch settings can be set for multiple pages when using this method. ·Batch settings cannot be set if the selected pages have different sizes, resolutions, or basic expression colors. Configure the settings individually for each page. ·If pages are selected via the [Page Manager] window, the settings cannot be undone. Reconfigure the settings. The settings can be undone in the [Canvas] window if the page selected in the [Page Manager] window is open in the [Canvas] window. |
2Select [Page Management] menu > [Change basic page settings].
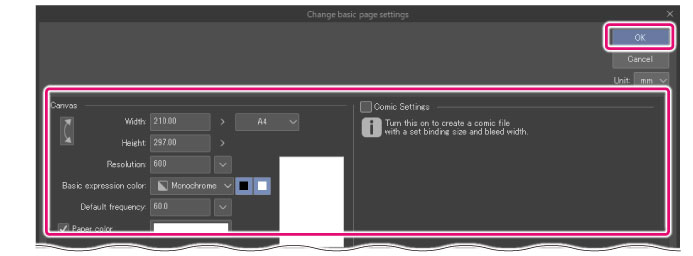
3Configure the settings in the [Change basic page settings] dialog box and click [OK].

4The page settings have been changed.

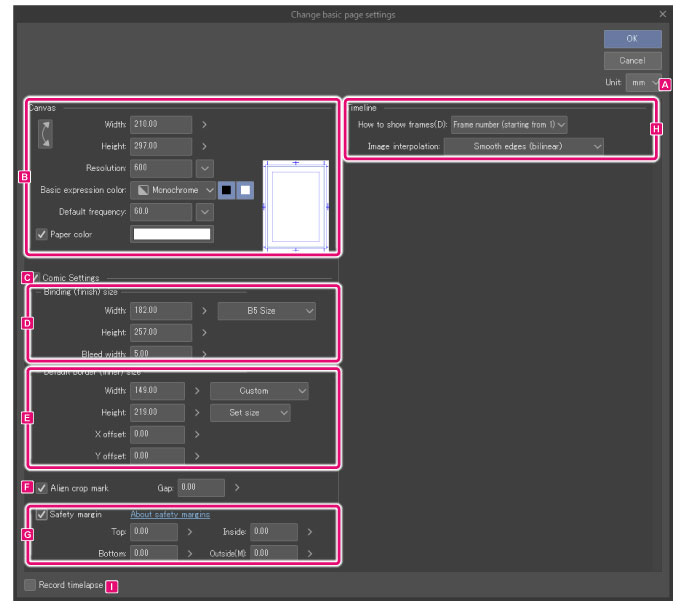
[Change basic page settings] Dialog Box (Illustration)
The following items can be set if [Use of work] is set to [Illustration], [Comic], [Printing of fanzine] or [Show all comic settings] when creating a new canvas.

A.Unit
Select a unit for the width and height. You can choose from centimeters, millimeters, inches, pixels, or points.
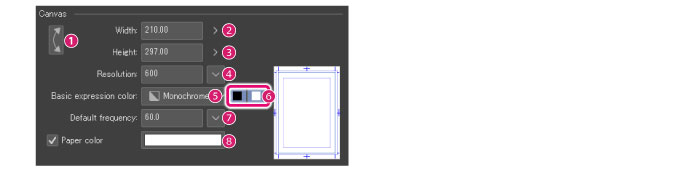
B.Canvas
Adjust settings related to the canvas.
|
|
·When [Manga draft settings] is turned off, the canvas size will be the final size. ·When [Manga draft settings] is turned on, the [Binding (finish) size] will be the final size when bound in a book. |

(1) Swap width/height
Swaps the width and height of the canvas.
(2) Width
Set the width of the canvas.
(3) Height
Set the height of the canvas.
(4) Resolution
Enter the resolution of the canvas or Click the drop-down button next to it to select a value.
(5) Basic expression color
Sets the basic expression color. You can choose from [Color], [Gray], or [Monochrome].
(6) Drawing colors
Set the drawing colors when using [Gray] or [Monochrome] basic expression colors. You can set the drawing colors using the black and white square icons.
Gray
You can set drawing colors in the following ways with the black and white buttons.
|
Only black |
The drawing colors will be grayscale from black to transparency. |
|
Only white |
The drawing colors will be grayscale from white to transparency. |
|
Both black and white |
The drawing colors will be grayscale from black to white. |
Monochrome
You can set drawing colors in the following ways with the black and white buttons.
|
Only black |
The drawing colors will be black and transparency only. |
|
Only white |
The drawing colors will be white and transparency only. |
|
Both black and white |
The drawing colors will be black, white, and transparency only. |
|
|
For details on expression colors and drawing colors, see "Explanation: Expression Color and Drawing Color". |
(7) Default frequency
Specify the number of screentone lines per inch. Larger values result in smaller dots. This appears when the basic expression color is set to [Gray] or [Monochrome].
(8) Paper color
You can set a color for the Paper layer. Click the color indicator to open the [Color settings] dialog box. Specify a color to change the color of the Paper layer.
|
|
·The Paper layer is a single-color layer at the bottom of the layer palette. When the paper layer is hidden, transparent areas of the canvas will be shown in a checkered pattern. ·The Paper layer color can be changed afterwards. You can double-click the Paper layer in the [Layer] palette to display the [Color settings] dialog box and change the color of the Paper layer. ·For details on the [Color settings] dialog box, see "Advanced settings of color Dialog Box". |
C.Manga draft settings
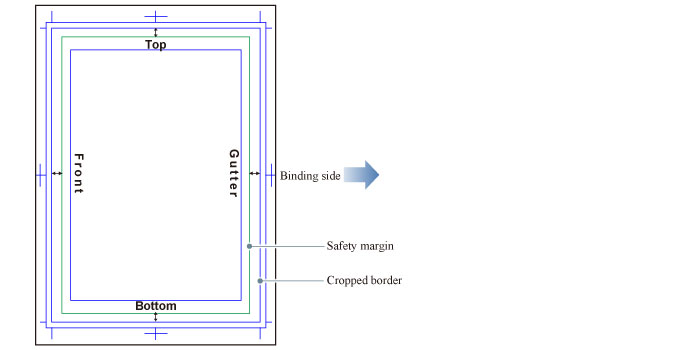
Turn this on to add crop marks, default border (inner), cropped border, bleed border and safety margin to the canvas. Configuring the sizes of the bleed border, default border, and canvas displays these guides on the canvas.
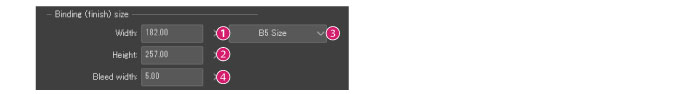
D.Manga draft settings > Binding (finish) size
Adjust the settings for creating the comic canvas.

(1) Width
Horizontal length to print.
(2) Height
Vertical length to print.
(3) Default size (Cropped border)
Allows you to select a width and height for the finish size from default sizes.
(4) Bleed width
Add an extra margin to compensate for misaligned trimming of the edges of the pages. To print to the edge of the page, draw up to the bleed width area.
The area between the bleed border (the first border from the edge) and the finish border (the second border from the edge) is the bleed area.
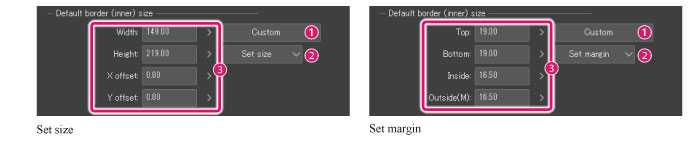
E.Manga draft settings > Default border (inner) size
This is a reference border for laying out frames. There are two ways of specifying the default border: by size and position, or by margin. This option appears when [Manga draft settings] is turned on.

(1) Default size (Default border)
Allows you to select a width and height for the default border from default sizes.
(2) How to specify a default border
You can choose how to specify the size and position of the default border. The options vary depending on the default border settings.
|
Set size |
Adjust the size and position of the default border. |
|
Set margin |
Adjust the default border based on the distance from the edges of the paper. |
(3) Default border settings
Sets the size and position of the default border. The options vary depending on the method of specifying the border.
Set size
Adjust the size and position of the default border.
|
Width |
Width of the default border. |
|
Height |
Length of the default border. |
|
X offset |
Horizontal position of the default border. |
|
Y offset |
Vertical position of the default border. |
|
|
·When [X offset] is 0, the default border will be located in the center of the finish border horizontally. ·When [Y offset] is 0, the default border will be located in the center of the finish border vertically. |
Set margin
Adjust the default border based on the distance from the edges of the cropped border.
|
Top |
Specifies the upper side of the default border as the distance from the top of the cropped border. |
|
Bottom |
Specifies the lower side of the default border as the distance from the bottom of the cropped border. |
|
Inside |
Specifies the right or left side of the default border as the distance from the direction of the binding point. |
|
Outside |
Specifies the right or left side of the default border as the distance from the outer edge of the page (opposite side to the binding point). |
F.Align crop mark
Shown when a page set as a spread is opened. Turn this on to align the positions of the cropped border on the left and right pages. The position of the cropped border on the left and right pages can be adjusted in [Gap].
G.Manga draft settings > Safety margin
Turn this on to add a safety margin to the canvas. When printing magazines and books with different aspect ratios, the position of the bleed border changes depending on the format. The safety margin indicates the print-safe area for both magazines and books. Usually, publishers and printing companies specify its position.

|
Top |
Specifies the upper side of the safety margin as the distance from the top of the cropped border. |
|
Bottom |
Specifies the lower side of the safety margin as the distance from the top of the cropped border. |
|
Inside |
Specifies the left/right side of the safety margin as the distance from the cropped border on the binding side. |
|
Outside |
Specifies the left/right side of the safety margin as the distance from the cropped border on the outer side of the page. |
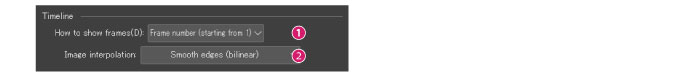
H.Timeline
This appears if [Create moving illustration] is turned on in the [New] dialog.
|
|
·This is also shown when a timeline is created by selecting the [Animation] menu > [Timeline] > [New timeline]. ·When in the [Animation] menu > [Timeline] > [Enable timeline] is disabled, the timeline is not shown. |

(1) Timeline
[How to show frames] offers methods of displaying the number of frames in the [Timeline] palette.
|
Frame number (starting from 1), Frame number (starting from 0) |
Displays the number of frames for the entire timeline. The difference between [Frame number (starting from 1)] and [Frame number starting from 0)] is the start number of the frames. |
|
Seconds + frame |
The frame number is shown as "number of seconds + frame number". The frame number starts from 1 again each time the second changes. |
|
Time code |
The frame number is shown in playback time format, which is “minutes:seconds:frame number”. |
(2) Image interpolation
You can select the method for interpolating the colors of pixels when transforming a cel or image material using keyframes.
|
Smooth edges (bilinear) |
This method blends the colors of neighboring pixels to create smooth outlines (boundaries between colors). However, outlines may become blurred depending on the image. |
|
Hard edges (nearest neighbor) |
When interpolating the image, the pixels in the image are duplicated. Since the colors are not affected by neighboring pixels, outlines (boundaries between colors) remain sharp. However, outlines may become jagged depending on the image. |
|
Clear edges (bicubic) |
This method blends the colors of neighboring pixels to create smooth outlines (boundaries between colors). This method results in stronger outlines compared to the [Smooth outline (bilinear method)] setting. However, white noise may appear around outlines depending on the image. |
|
High accuracy (average colors) |
The average colors of the original pixels are strictly calculated and contained for each pixel after the transformation. Scaling up makes the lines sharper and scaling down makes the lines smoother. Even detailed lines can be preserved when scaling the image down. However, this method can result in blurred outlines and can take a long time to process depending on the image. |
I.Record timelapse *
When enabled, you can start recording a timelapse. If you save the file in Clip Studio format (extension: .clip), the timelapse will be saved with the file. For more detail on timelapses, see Clip Studio TIPS.
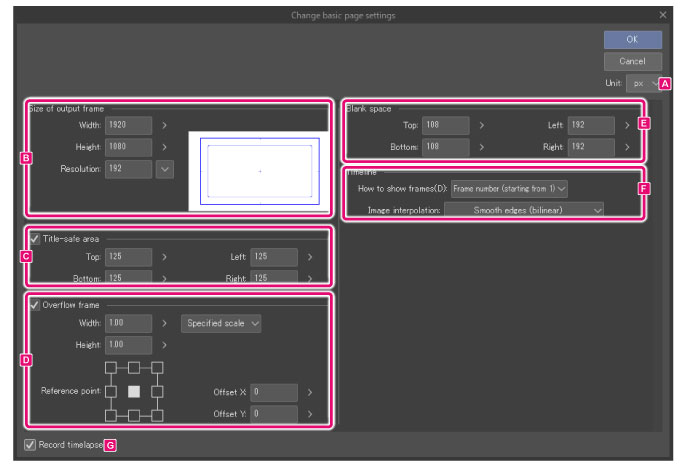
[Change basic page settings] Dialog Box (Animation)
The following items can be set if [Use of work] is set as [Animation] when creating a new canvas.

A.Unit
Select a unit for the width and height. You can choose from centimeters, millimeters, inches, pixels, or points.
B.Size of output frame
Sets the size and resolution of the output frame on the canvas.

(1) Width
Sets the width of the output frame.
(2) Height
Sets the height of the output frame.
(3) Resolution
Sets the resolution of the canvas. Click the drop-down button next to it to select a value.
C.Title-safe area
Turn this on to set the title-safe area of the canvas. Set the distance of the title-safe area from the top, bottom, left and right edges of the output frame (margin).
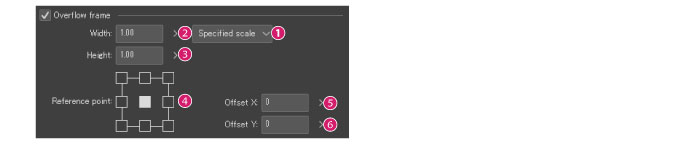
D.Overflow frame
Turn this on to set a overflow frame on the canvas. Overflow frames are useful for creating cuts that move horizontally or vertically across the canvas.

(1) How to add an overflow frame
Set how to specify the overflow frame. The width and height are specified differently depending on this setting.
|
Specified scale |
Specify a scale based on the size of the output frame. |
|
Specified size |
Specify measurements for the width and height. |
(2) Width
Set the width of the overflow frame.
(3) Height
Set the height of the overflow frame.
(4) Reference point
Specify the position of the reference point (output frame) in relation to the overflow frame.
(5) Offset X
When the overflow frame is larger than the output frame, moves the output frame horizontally.
(6) Offset Y
When the overflow frame is larger than the output frame, moves the output frame vertically.
E.Blank space
Set the blank space around the overflow frame. If there is no overflow frame, the blank space will be added around the output frame.
Enter values in [Up], [Down], [Left], and [Right] to add blank space.
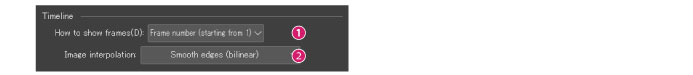
F.Timeline
The frame display method and image processing method can be set when transforming with keyframes.

(1) Timeline
[How to show frames] offers methods of displaying the number of frames in the [Timeline] palette.
|
Frame number (starting from 1), Frame number (starting from 0) |
Displays the number of frames for the entire timeline. The difference between [Frame number (starting from 1)] and [Frame number starting from 0)] is the start number of the frames. |
|
Seconds + frame |
The frame number is shown as "number of seconds + frame number". The frame number starts from 1 again each time the second changes. |
|
Time code |
The frame number is shown in playback time format, which is “minutes:seconds:frame number”. |
(2) Image interpolation
You can select the method for interpolating the colors of pixels when transforming a cel or image material using keyframes.
|
Smooth edges (bilinear) |
This method blends the colors of neighboring pixels to create smooth outlines (boundaries between colors). However, outlines may become blurred depending on the image. |
|
Hard edges (nearest neighbor) |
When interpolating the image, the pixels in the image are duplicated. Since the colors are not affected by neighboring pixels, outlines (boundaries between colors) remain sharp. However, outlines may become jagged depending on the image. |
|
Clear edges (bicubic) |
This method blends the colors of neighboring pixels to create smooth outlines (boundaries between colors). This method results in stronger outlines compared to the [Smooth outline (bilinear method)] setting. However, white noise may appear around outlines depending on the image. |
|
High accuracy (average colors) |
The average colors of the original pixels are strictly calculated and contained for each pixel after the transformation. Scaling up makes the lines sharper and scaling down makes the lines smoother. Even detailed lines can be preserved when scaling the image down. However, this method can result in blurred outlines and can take a long time to process depending on the image. |
G.Record timelapse *
When enabled, you can start recording a timelapse. If you save the file in Clip Studio format (extension: .clip), the timelapse will be saved with the file. For more detail on timelapses, see Clip Studio TIPS.









