Screen customization
The Clip Studio Paint screen is fully customizable. You can both change the arrangement of buttons and set buttons for frequently used functions to always show on the screen.
Layout Settings
The layout of the bars and buttons in Clip Studio Paint can be arranged and set in the [Layout Settings] screen.
|
|
Clip Studio Paint's interface allows you to save different settings depending on whether the device is in vertical or horizontal orientation. |
1Tap [Menu] and select [App Settings] menu > [Layout Settings].
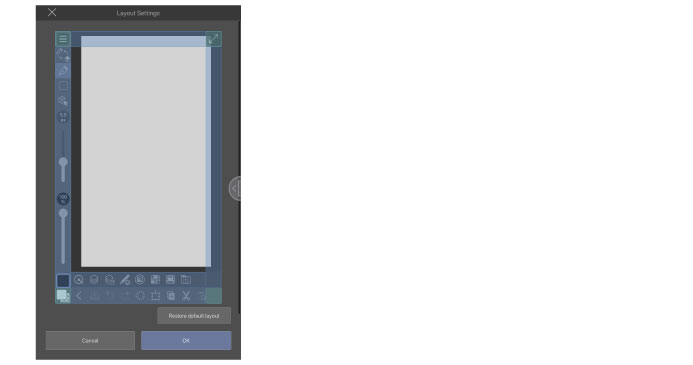
This shows the [Layout Settings] screen, which contains a preview of the Clip Studio Paint interface.
Frames are displayed at the top, bottom, left, right, and in the four corners of the preview. Bars can be placed on the top, bottom, left and right frames. Buttons can be placed in the four corner frames.

2Changing the orientation of your device.
The layout of Clip Studio Paint can store different settings in both vertical and horizontal directions. By changing the device’s orientation, you are able to set a layout that matches its orientation. In this example, the device is set in the vertical direction.
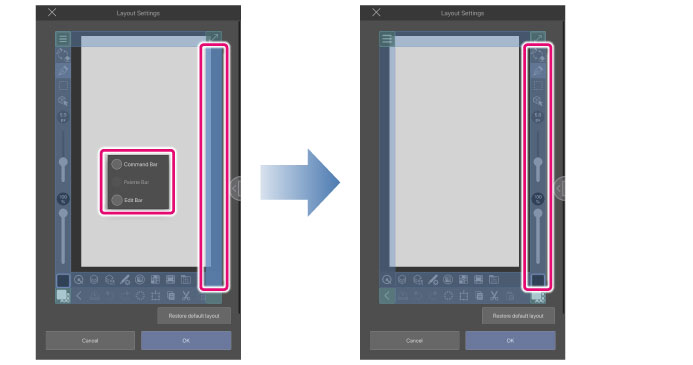
3Tapping the top, bottom, left and right blue frames will display a menu in the middle of the screen. From the menu, select the option you want placed at the position you tapped.
The selected bar is now placed at the tapped position.

|
|
·Regardless of orientation, more than one bar can be displayed next to each other on the shortest side of the screen. ·Furthermore, the Palette Bar cannot be placed on the long side of the screen. When arranging bars side by side, they cannot be placed outside the blue frames. ·If you do not want to change layout, after the menu is displayed, tap anything other than the menu to close it and return to the preview screen. |
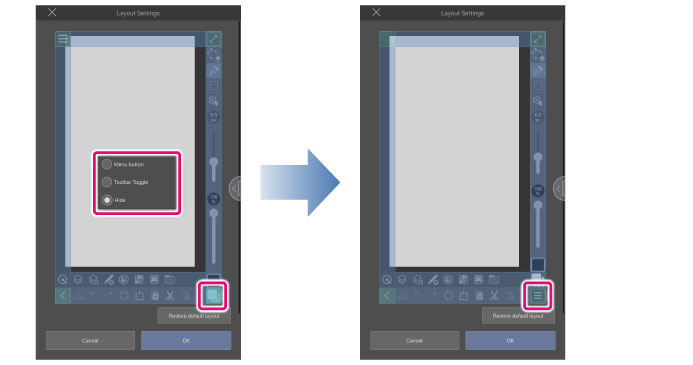
4Tapping the four corner frames will display a menu in the middle of the screen. From the menu, select the option you want placed at the position you tapped.
The selected button is now placed at the tapped position.

|
|
Menu buttons cannot be hidden. |
5Tap the [OK] button on the bottom right of the screen.
|
|
·By changing the device’s orientation while in Layout Settings, you are able to set a layout that matches each orientation. Your settings before changing the device’s orientation are also retained. ·To return to the initial layout, tap [Restore default layout] on the lower right of the [Layout Settings] screen. |
Palette Bar Settings
The palette bar items can be set from the [Palette Bar Settings] screen.
1Tap [Menu] and select [App Settings] menu > [Palette Bar Settings].
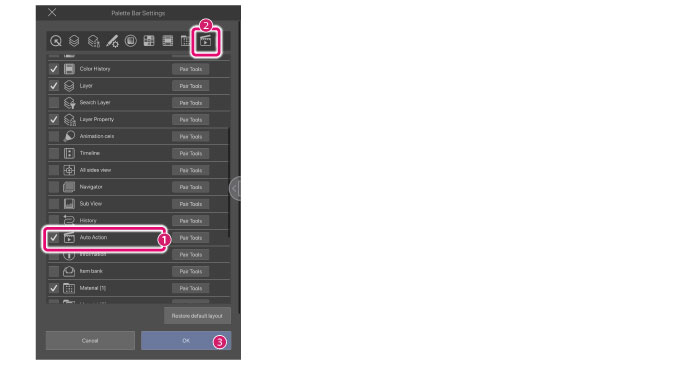
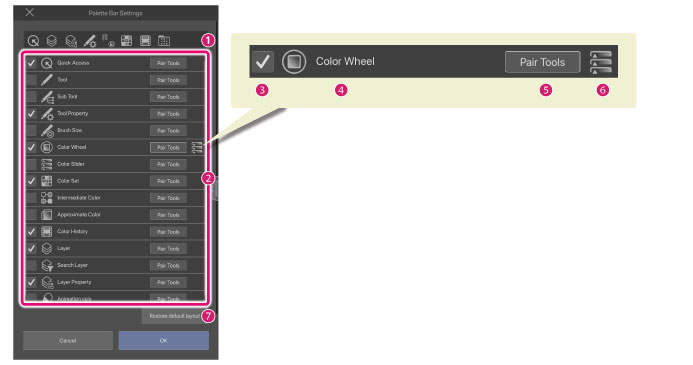
2On the [Palette Bar Settings] screen, select the palettes you want on the palette bar.

(1) Tap the palette name to select it.
(2) A palette icon will be added to the palette bar preview.
(3) Tap [OK].
3This sets a button for the selected palette to the palette bar currently shown on the top of the screen.

The Palette Bar Settings Screen

(1) Preview
This is the settings screen where you can see a preview of the Palette Bar. Drag and lift and drop the icon across the palette bar to rearrange the display order of the icons.
(2) List
This shows the pallete bar items in a list. You can select a palette that has been added or deleted from the palette bar.
(3) Show/hide icon
Tap to switch between showing and hiding icons.
If the box on the left of the palette name is checked, the palette will show on the palette bar.
|
|
A preview of the palette bar settings screen displays at the top of the screen. Drag and lift and drop the icon across the palette bar to rearrange the display order of the icons. |
(4) Palette Name
This shows the name of the palette.
(5) Pair Tools
You can set more than one palette to show simultaneously from one icon in the palette bar.
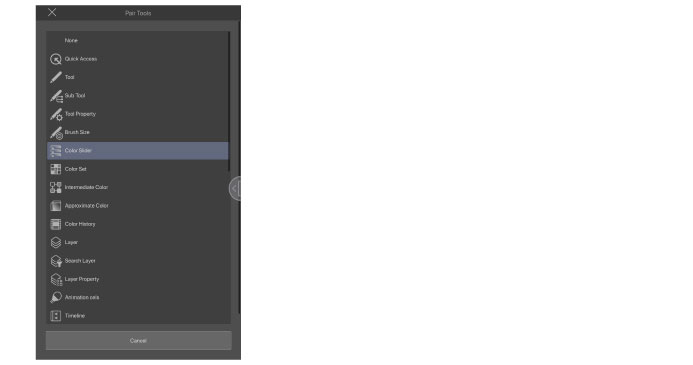
Tapping [Pair Tools] shows the [Pair Tools] screen. Tap the name of the palette you want to show at the same time with the palette you selected to pair with it.

|
|
If you do not want to Pair Tools, tap [Cancel]. |
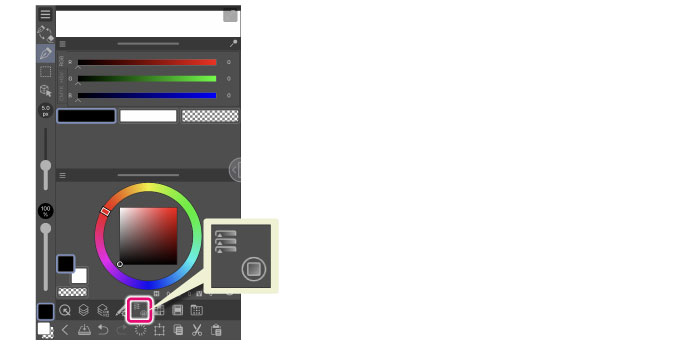
A paired tool’s icon shows both palette icons. Tapping it from the palette bar shows both palettes at the same time.

(6) Set Icon
This icon shows the palette icons of a paired tool.
(7) Restore default layout
This restores the Palette Bar to its initial state.
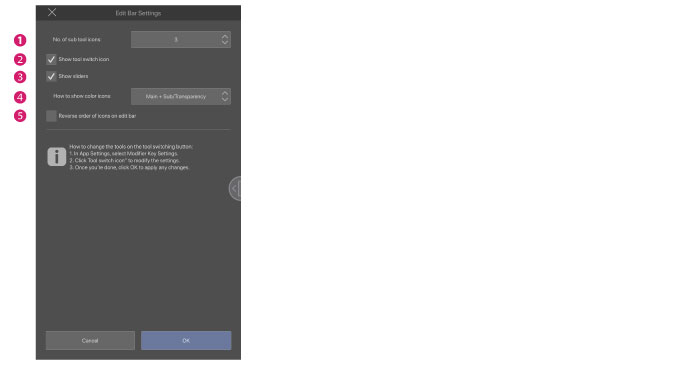
Edit Bar Settings
Tap [Menu], then select the [App Settings] menu > [Edit Bar Settings] to set items displayed on the Edit Bar.
The Palette Bar Settings Screen

(1) No. of sub tool icons
This sets the number of sub tools that can be displayed in the edit bar.
(2) Show tool switch icon
This switches between the currently used tool and the eraser.
(3) Show sliders
When turned on, this shows the [Brush Size] and [Opacity] sliders in the edit bar.
If there is not enough space to display the slider, tap the [Brush Size] and [Opacity] buttons, and the slider will pop up.
(4) How to show color icons
This sets how color icons are displayed.
(5) Reverse order of icons on edit bar
When turned on, this reverses the order of the items on the edit bar.
Command Bar Settings
Tap [Menu], then select the App Settings] menu > [Command Bar Settings] to set items displayed on the Command Bar.
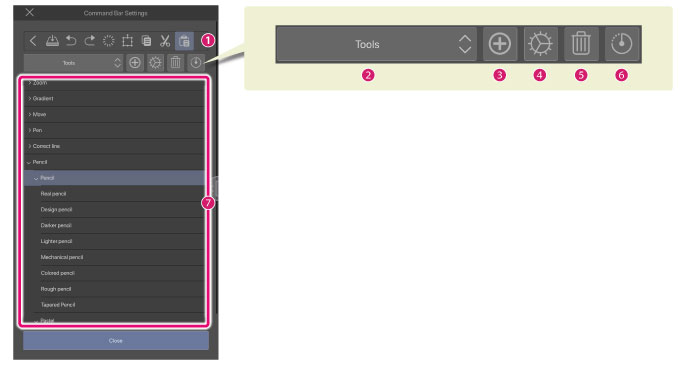
The Command Bar Settings Screen

(1) Preview
This is the settings screen where you can see a preview of the Command Bar.
Drag and drop the icons in the preview to change their order.
·If your screen is in a vertical orientation, drag and lift and drop the icon horizontally across the command bar to rearrange the display order of the icons.
·If your screen is in a horizontal orientation, drag and lift and drop the icon vertically along the command bar to rearrange the display order of the icons.
(2) Categories
Select the category of the function you want to add to the Command Bar.
|
Main menu |
The list's display will switch to the Main menu. |
|
Options |
The list display will switch to optional content. Optional content consists of functions and operations that are not included in the menu and tools. |
|
Tool |
The list will switch to the next tool. |
|
Auto action |
The list will switch to the next auto action. |
|
Drawing color |
This shows the [Color settings] screen and allows you to select a color. After selecting a color, an icon of that color is added to a list. You can select a color from that list as well. |
(3) Add
This adds the selected item in the list to the Command Bar.
·If the icons are arranged horizontally, they will be added to the right of the icon selected in the preview.
·If the icons are arranged vertically, they will be added below the icon selected in the preview.
|
|
If you set too many icons on the command bar and they do not fit on the screen, you can swipe it to see the hidden icons. |
(4) Settings
This sets the icons arranged in the preview. Displayed items may vary depending on the selected contents.
|
Main menu |
This shows the [Icon settings] screen. For details on the [Icon settings] dialog, see "Icon settings dialog". |
|
Options |
This shows the [Icon settings] screen. For details on the [Icon settings] dialog, see "Icon settings dialog". |
|
Tool |
This shows the [Settings of sub tool] screen. For details on the [Settings of sub tool] dialog box, see "Sub tool settings dialog". |
|
Auto action |
This shows the [Icon settings] screen. For details on the [Icon settings] screen, see "Icon settings dialog". |
|
Drawing color |
This shows the [Name Settings] screen. For details on the [Name Settings] dialog box, see "Name settings dialog". |
(5) Delete
This deletes icons from the command bar preview.
(6) List
Shows the [Selected area] function list. From here you can add functions to the [Command Bar]. If [>] is displayed before the item name, double tap it to display the lower hierarchy.
(7) Restore default layout
This restores the command bar to its initial state.
|
|
Images and background colors set for each icon are maintained even after deletion. |









