moiぶーさまこんにちは。朧月夜に舞う胡蝶と申します。
横から失礼します。
素材を背景として使用した際に一番下にしても今度はこの素材が全く見えなくなってしまうとのことですが、
これは担当さまのご説明のとおり、その背景より上位に存在するレイヤのうちの
どれかの余白が透過されていないために背景が隠れてしまっているんだと思います。
ですので、その背景を覆い隠してしまっているレイヤの余白を透過することで
目的どおりの効果を得ることができるかと思います。
--------------------------------------------------------------------------------------------------
余白の透過方法その1:
その1は「レイヤの変換」で表現色を「グレー(8bit)」に変更する方法です。
この方法では対象となったレイヤ全体がグレーの濃淡 (白い部分ほどより透明に) となりますので
線画の余白を透過するにはいい方法ですが、着色されたレイヤに対しては向きませんのでご注意を。
1.まず余白を透過したいレイヤをカレントレイヤにしておきます。
(レイヤパレットからそのレイヤを選択、目玉アイコンの隣のボックスに
ペン先のアイコンが表示された状態にしておきます)
2.次に「レイヤ」→「レイヤの変換」を選択し、
「レイヤの変換」ダイアログ内の「表現色」を「グレー(8bit)」に変更します。
3.あとはダイアログ右下の「OK」を選択してダイアログから抜けることで変換が適用されます。
(対象となったレイヤのすぐ上位に表現色がグレーに変更された同名のレイヤが作成されているはずですので、
これのみを残して元からあったほうのレイヤは非表示に (あるいは削除) しておきます。
*********************************************************************************************
余白の透過方法その2:
その2は「白を透明にして貼り付け」を使用する方法です。
この方法は対象のレイヤが着色済みであっても、その色を変えることなく余白を透過することが可能ですが
代わりに白(RGB 255.255.255(#FFFFFF)) で着色された部分は問答無用で透明になってしまいますから
白を多用されている場合は透過する前にアリスブルーなどの似たような別の色に変更しておく、
あるいは余白を透過後に必要な個所だけ改めて着色しなおすといったケアが必要になります。
(RGB 255.255.255の白以外は透明にならずに残ります)
1.まず透過方法その1と同様、余白を透過したいレイヤをカレントレイヤにしておきます。
2.次に「矩形選択(矩形選択)」でキャンバス全体を覆うように範囲指定してから
「編集」→「コピー」でこのレイヤをコピーします。
3.コピーが完了したら「編集」→「特殊なコピー」→「白を透明にして貼り付け」を選択します。
4.これで(2)でコピーしたレイヤのすぐ上位に同名のレイヤがコピーされますから、
あとはコピー元のレイヤと「用紙」レイヤをどちらも非表示にすることで
余白が透明になっていることが確認できるかと思います。
(設定を変えていないのであれば透明部分はピンクの格子模様として表示されます)
--------------------------------------------------------------------------------------------------
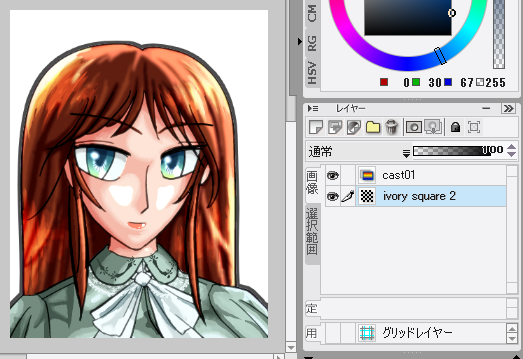
(1) ご質問にありました、「素材を絵に貼ろうとすると、描いていた絵の上に重なってしまって、
絵が見えなくなって」しまった状態です。
(絵のレイヤ (「cast」レイヤ) より上位に背景 (「ivry square 2」トーンレイヤ) が存在するため
これが邪魔して絵が見えません)

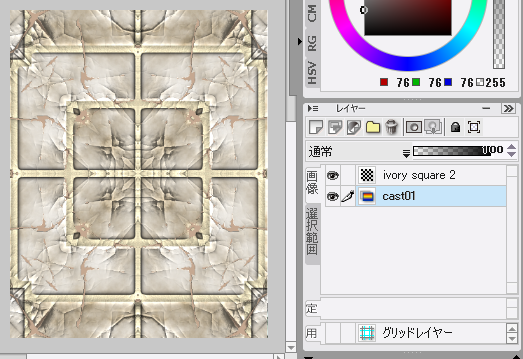
(2) これもご質問にありました「素材を一番下にしてみても、
今度は背景の素材がまったく見えなくなって」しまった状態です。
(背景より上位に絵レイヤが移動したことで絵は見えるようになりましたが、
余白が透過されていないため次は背景が見えません)

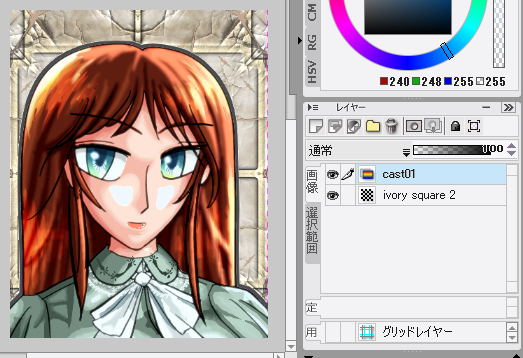
(3) (2)の状態から絵のレイヤ (「cast」レイヤ) の余白を透明にすることで
背景と絵がともに正しく表示されるようになりました。
(この例では透過方法その2の「白を透明にして貼り付け」で透過し、
このとき一緒に透明になってしまった瞳のハイライトなどを
「cast」レイヤの下に新規レイヤを作成してこれに白で適当に塗りつぶしを行ったあと
「cast」レイヤと結合することで修正してあります)

あと、余白を透過したあとでもし消えのこりが生じた場合は「ゴミ取り(透明地のゴミ取り)」や
「フィルタ」→「効果」の「ゴミ取り」などでこれを処理してください。
以上、取り留めのないことをだらだらと述べてきましたが、少しでも参考になりましたら幸いです。
それと乱文失礼いたしました。






わかるようにしたものです。
キャンパス半分を青で塗りつぶし、右半分はAの文字部分以外は透明な状態です。
背景として、キャンバス一杯を赤で塗りつぶした背景のレイヤーを一番下に配置し、表示した
状態が下の画像です。
お客様が読み込まれた背景を上記画像の赤い部分と考えていただきますと、背景の赤が
見えているのは先ほどの画像で透明を示すピンクの格子模様が表示されていた部分だと
お分かりいただけるかと思います。
背景が見えないという事は背景のレイヤーより上のレイヤーの描画内容によって見えなく
なっている状態が考えられます。
背景を一番下に配置していただいているとの事ですので、そこから上にあるレイヤーを
一度すべて非表示にしていただき、どのレイヤーの描画によって背景が隠れているのか、
ご確認ください。
意図せず塗りつぶされたレイヤーがある場合は、そういった点を非表示にしていただく
などの修正をしていただければと思います。
よろしくお願いいたします。