使用例についてですが、わたしは普段CLIPサイトからのみで
ClipStudioからは投稿しない(クリスタ用素材は作らない)ため
参考にはならないかもしれませんが、少なくともわたしは以下のような感じで作っています。
【1】キャンバスサイズ
CLIPサイトでは横幅940pxまでは等倍で表示されるため横940pxで作成。
また、お絵描きのときのように大きなサイズで作ってあとから縮小するようなことはしない。
(最初から等倍で作成)
┃わたしの場合は縦は長くなることがよくあるため、
┃縦の長さはとりあえず3000pxで作ってあとで「カンバスサイズ」で縦の長さだけ変更。
┃また、解像度は以前イラスタ用に配布されてた
┃使用例用テンプレートが300dpiだったのでそれに合わせて300dpiで作成。
┃(つまり940*3000px、300dpiのキャンバスを作るということですね)
【2】スクリーンショット(以下「ss」と記載)
ssはわたしは「SnapCrab」(無料)というソフトでssを撮って
「AzPainter2」(無料)でトリミングしています。
とりあえずこれらのソフトを使ってssを貼り付ける手順については以下のようになります。
-------------------------------------------------
1.必要な部分が表示されてる状態で「PrintScreen」キー
(「Prt Sc」キー。以下「psキー」と記載)を押す。
┃SnapCrabではこのpsキーを押した瞬間にssがデスクトップなどあらかじめ指定した場所に
┃png形式で保存されます。
2.AzPainter2を立ち上げ、「ファイル」→「開く」で(1)で取得したssを開く。
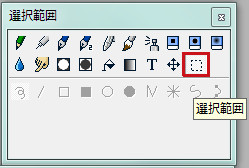
3.ツールウィンドウから「選択範囲」ツールを選択、
切り取りたい部分を範囲指定したあと「選択範囲」→「トリミング」でトリミング。
┃右クリック→「トリミング」やCtrl+Tでも可

4.「ファイル」→「別名で保存」でjpegやpng、bmpなどの汎用形式で保存。
┃個人的には特に理由がない限りpngをおすすめしておきます。
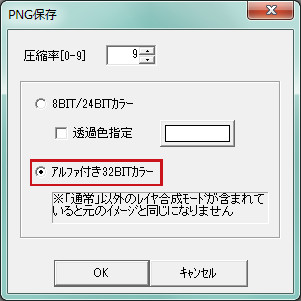
┃また、AzPainter2で余白透過pngで書き出すときは
┃ファイル形式をpngにして「保存」をクリックしたあとで表示される
┃「png保存」ダイアログから「アルファ付き32bitカラー」の方を選択するのを忘れずに。

5.あとは使用例を作ってるソフト(イラスタなりクリスタなりフォトショなり…)で
(4)を開いてコピペすれば完了。
┃クリスタなら「ファイル」→「開く」で開いたあとCtrl+Aで全選択してからCtrl+Cでコピー、
┃「ウィンドウ」なりタブなりから使用例のキャンバスに表示を切り替えて
┃Ctrl+Vでペースト(貼り付け)すればよろしいです。
-------------------------------------------------








* jpg,png
* 5 MB以下
* 最大幅940 px(以下は原寸)
* アスペクト比固定
横幅:940pxで作成していただくのが一番きれいに表示できるかと存じます。