横から失礼します。
背景素材の大きさと模様のつなげ方についてですが、
背景素材の大きさはその背景素材をどういう目的で使用するかによって変わってくるかと思います。
(たとえばわたしは普段、512*512px~1024*1024pxぐらいの大きさで作成することが多いですが、
これはわたしがこの手の素材を単品のイラスト (たいていは3000*3000pxぐらいの範囲に収まる大きさです) や
3Dモデルに貼り付けるテクスチャとして使うことが多いためです。
ですが、この大きさではA4判600dpiの漫画原稿には小さすぎるかもしれません。
(わたしは漫画を描かない (描けない) ですのでよく分かりませんが))
ですので、ロントラさまがどういった目的で使われることを想定しているかによって
素材の大きさは変わってくるかと思います。
(600dpiのA4判で縦横の大きさが7016*4961pxですから、
こうした漫画原稿での使用を想定して素材を作成するのであれば
やはり4096*4096pxぐらいの大きさが必要になるのかもしれません。
(もちろん、この場合は素材も解像度600dpiで作成する必要があります))
=-・-==-・-==-・-==-・-==-・-==-・-==-・-==-・-==-・-==-・-==-・-==-・-==-・-==-・-==-・-==-・-=
次に模様のつなげ方についてですが、これはいくつかの対応方法があります。
【1】左右反転および上下反転して結合する
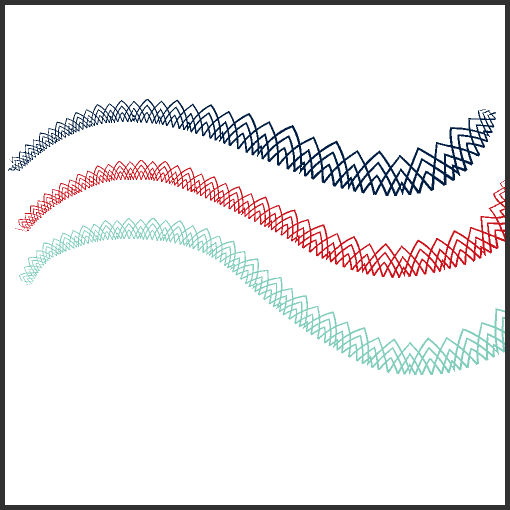
わたしがこちら (CLIP(素材をさがす)) に投稿しているシームレステクスチャのような
幾何学的や抽象的なもので「とりあえず縦横ともにシームレスにつながればいい」という場合は
適当に描いた絵などを左右反転と上下反転して結合する方法がお勧めです。
1.まず何か適当なパターンを作成します。
(あとでキャンバスサイズを縦横ともに倍に拡大しますので、
実際に作成するものは出来上がりサイズの半分で大丈夫です。
(たとえば512*512pxのパターンを作成したい場合は256*256pxのキャンバスを作成して
適当なパターンを描画すればいいわけです。
また、パターンを1から描くのが面倒な場合は「Apophysis」(無料)や
「Chaotica」(無料/80ユーロ (書き出し可能サイズなどが違う模様)) などの
フラクタル図形作成ソフトが便利かと思います)
それと実は元になる画像は写真などでも構わなかったりします←
(要するに左右反転と上下反転して結合するだけですので、
(位置合わせさえきちんと行えば) どんな画像でも最終的にシームレスにつながります(笑)))

2.パターンが描画できたら (外部から持ち込みの場合は「ファイル」→「開く」で開いたら、ですが(笑))
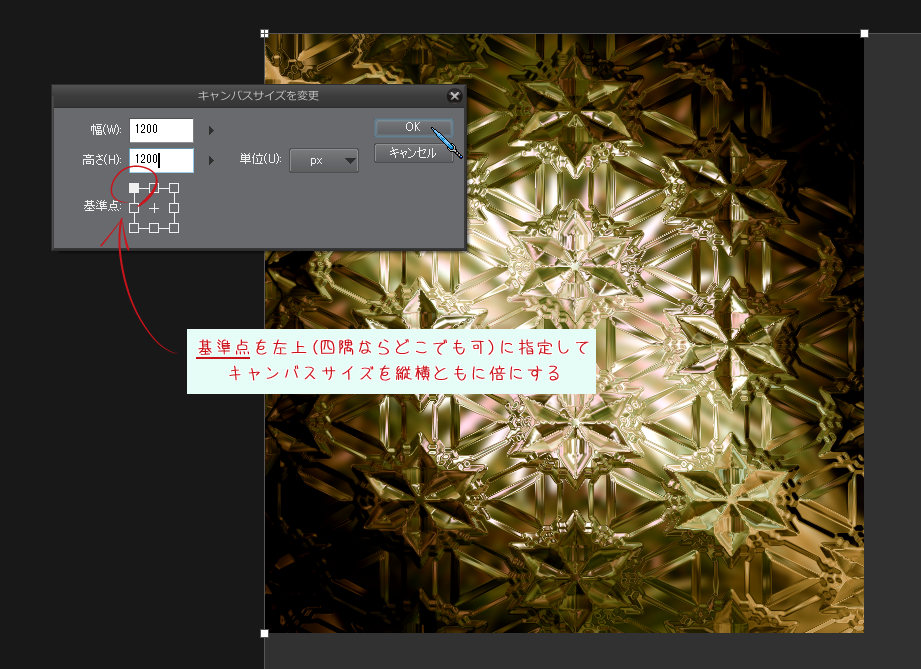
「編集」→「キャンバスサイズを変更」で基準点を左上にして縦横ともに倍の大きさにして「OK」します。

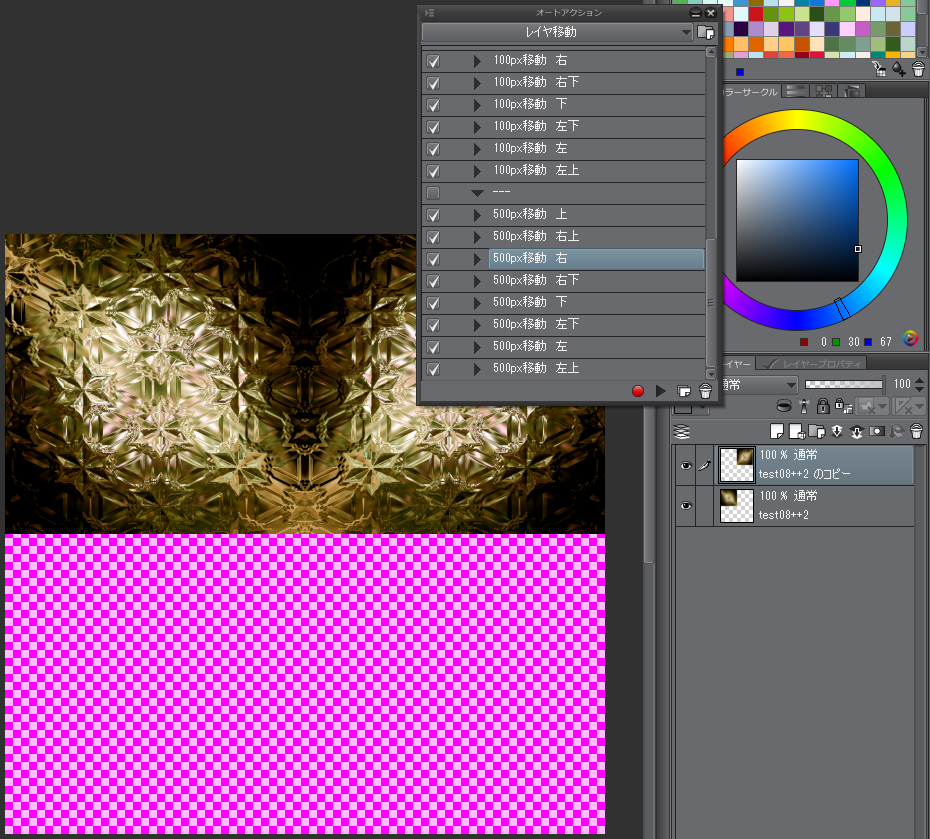
3.「レイヤ」→「レイヤを複製」で(1)で作成した (あるいは外部から持ち込んだ) パターンのレイヤをコピーし、
「編集」→「変形」→「拡大・縮小・回転」で左右反転したあと「レイヤ移動(レイヤ移動)」ツールなどを
使用してキャンバスの右上まで移動させて結合します。
(わたしがこちらで投稿している「レイヤ移動アクション(クリスタ用)」が
一定のpx数だけレイヤを移動させることが出来て便利かもしれませんので、よろしければお使いください
(DLはCLIP(素材をさがす)ではなくClipStudioからとなります))

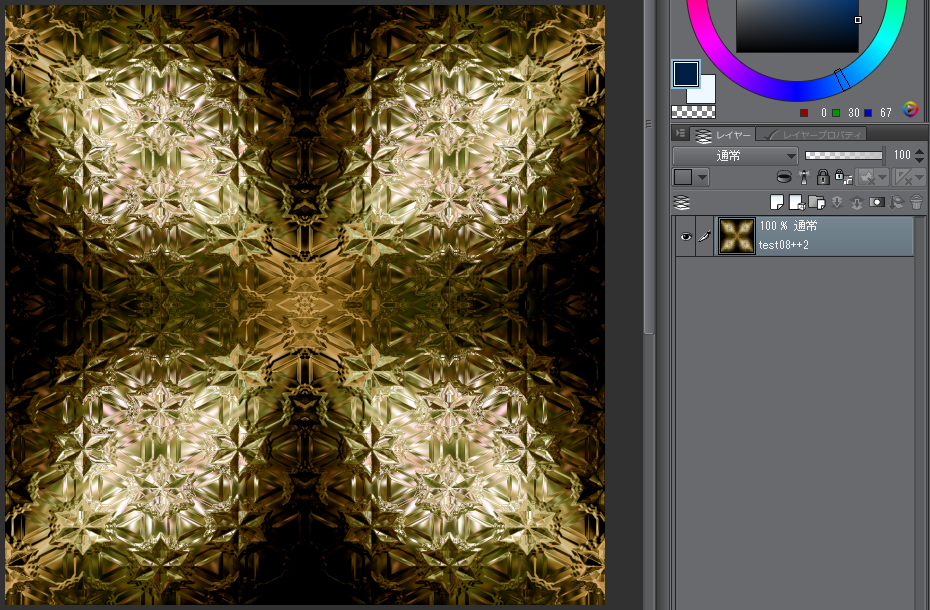
4.(3)のレイヤを同じように「レイヤの複製」でコピーして
「拡大縮小回転」で上下反転させたあと下へと移動させて結合します。
(レイヤ移動ツールを使用する場合は左下か右下に移動させた方が位置が合わせやすいかと思います)

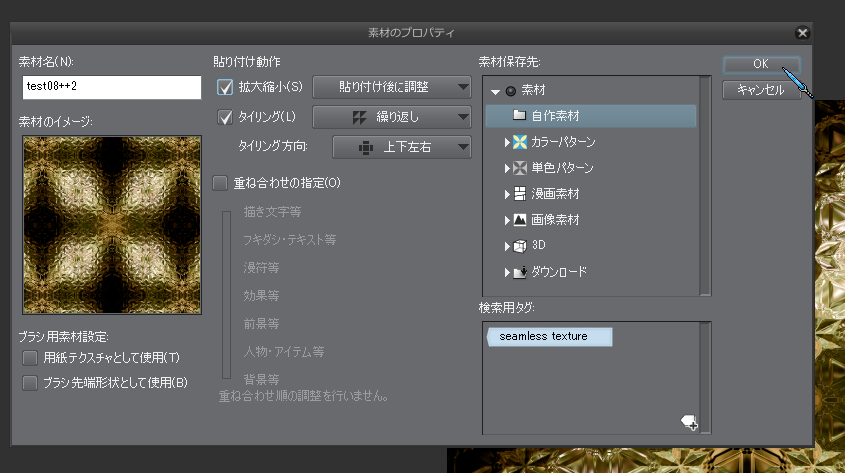
5.あとは「編集」→「画像を素材として登録」でトーン登録すれば完了です。

↓

*~*~*~*~*~*~*~*~*~*~*~*~*~*~*~*~*~*~*~*~*~*~*~*~*~*~*
【2】対称定規を使用する
どちらかというとブラシ向けですが、クリスタで1から画像を作成して
シームレスにつなげたい場合は対称定規の使用が便利です。
(ただ、画像の周囲に余白があると (余白が邪魔して) きちんとつながりませんから、
上下や左右などつなげたい部分はキャンバスの端までしっかり描画するようにしてください)
1.クリスタを立ち上げ、適当な大きさのキャンバスを新規作成します。
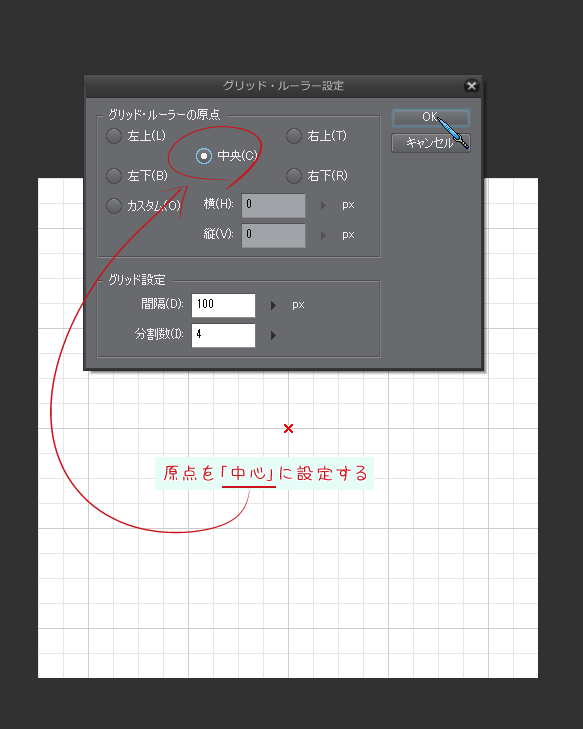
2.次に「表示」→「グリッド」でグリッドを表示したあと「表示」→「グリッド・ルーラーの設定」で
「グリッド・ルーラー設定」ダイアログを表示します。
3.「グリッド・ルーラーの原点」を「中央」に設定して「OK」します。
(グリッドサイズなどはロントラさまが作業しやすい大きさに設定してください。
また、対称定規をキャンバス中心に合わせるためのアタリに使うだけですから、
「分割数」は「1」に下げておいた方がよろしいかもしれません)

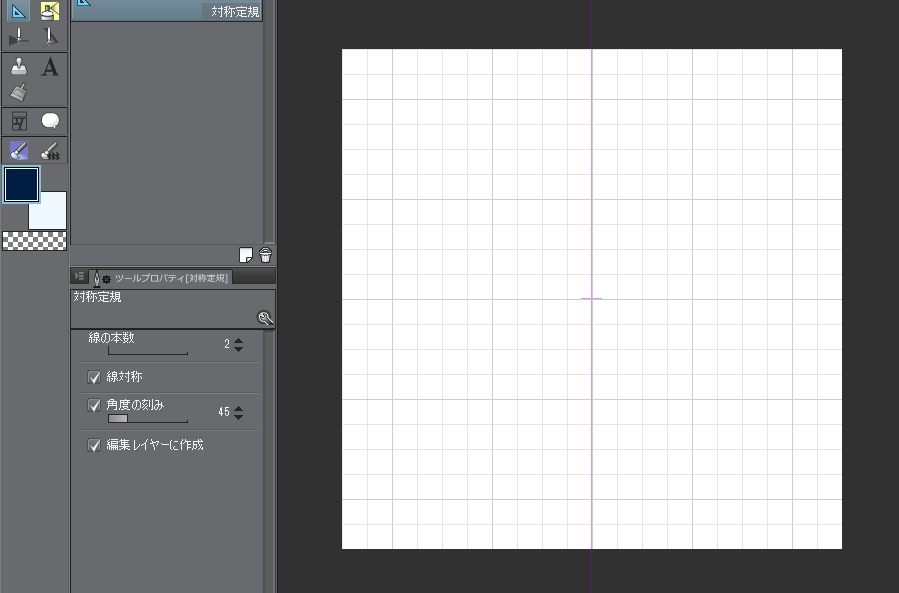
4.「定規作成(対称定規)」ツールを選択、「線の本数」を「2」(上下左右ともに対称にしたい場合は「4」)、
「線対称」にチェックを入れてキャンバスのおおよそ中心でクリック、Shiftキーを押しながら
上下方向 (または左右方向) へドラッグして対称定規を作成します。

5.あとは適当なパターンを描画してレイヤパレットから定規を削除したあと
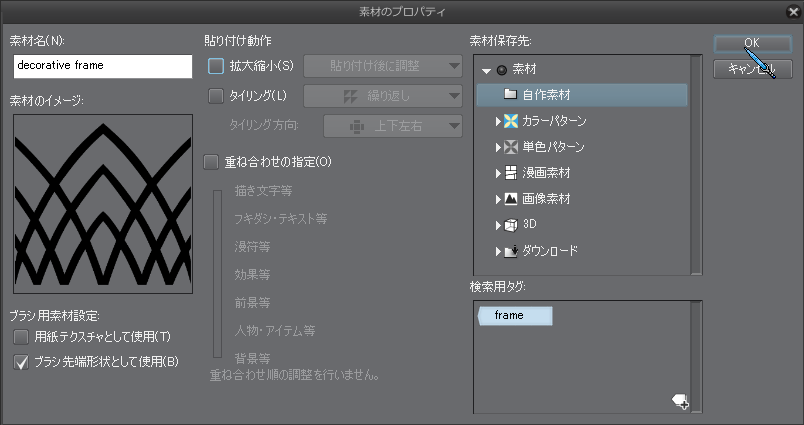
「編集」→「画像を素材として登録」でトーン登録 (ブラシ登録) すれば完了です。
(黒一色などのパターンをブラシ登録する場合はあらかじめ「レイヤ」→「レイヤの変換」で
表現色を「モノクロ」などに変えておくのをお忘れなく)

↓

*~*~*~*~*~*~*~*~*~*~*~*~*~*~*~*~*~*~*~*~*~*~*~*~*~*~*
【3】AzPainter2を使用する
「AzPainter2」(無料)には「シフト」というその名のとおり縦横に指定した分だけ
レイヤに書かれた内容をシフトさせるフィルタが存在しますので
これを使用することで簡単にシームレスパターンを作成することが可能です。
1.まずクリスタで適当なパターンを作成し、png形式やフォトショ形式(psd形式)などの
AzPainter2で読めるファイル形式で書き出しを行います。
2.次にAzPainter2を立ち上げ、「ファイル」→「開く」で(1)のファイルを開きます。

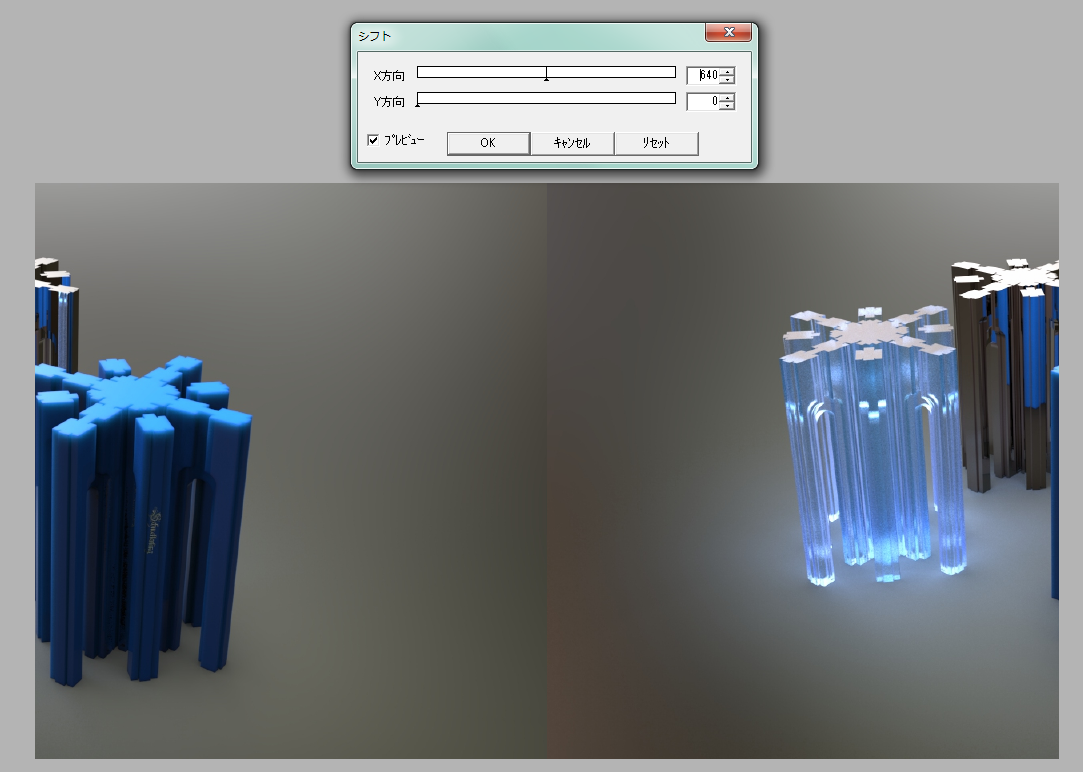
3.「フィルタ」→「シフト」を選択、「シフト」ダイアログでX方向(横方向)、Y方向(縦方向)から
必要な方をえらび適当にスライダーを移動させ「OK」します。
(キャンバスサイズの半分の数値を入力することでちょうど半分だけ移動させることが可能です)

4.あとは画像の分割部分を指先ツールなどで適当に修正すれば完了です。
(修正は水彩なじませや色混ぜなどが存在するクリスタで行う方が楽かもしれません
(その場合は修正したあとで再度pngなどで書き出してAzPainter2で読み込み、
「シフト」で元の位置に戻してください))

↓

*~*~*~*~*~*~*~*~*~*~*~*~*~*~*~*~*~*~*~*~*~*~*~*~*~*~*
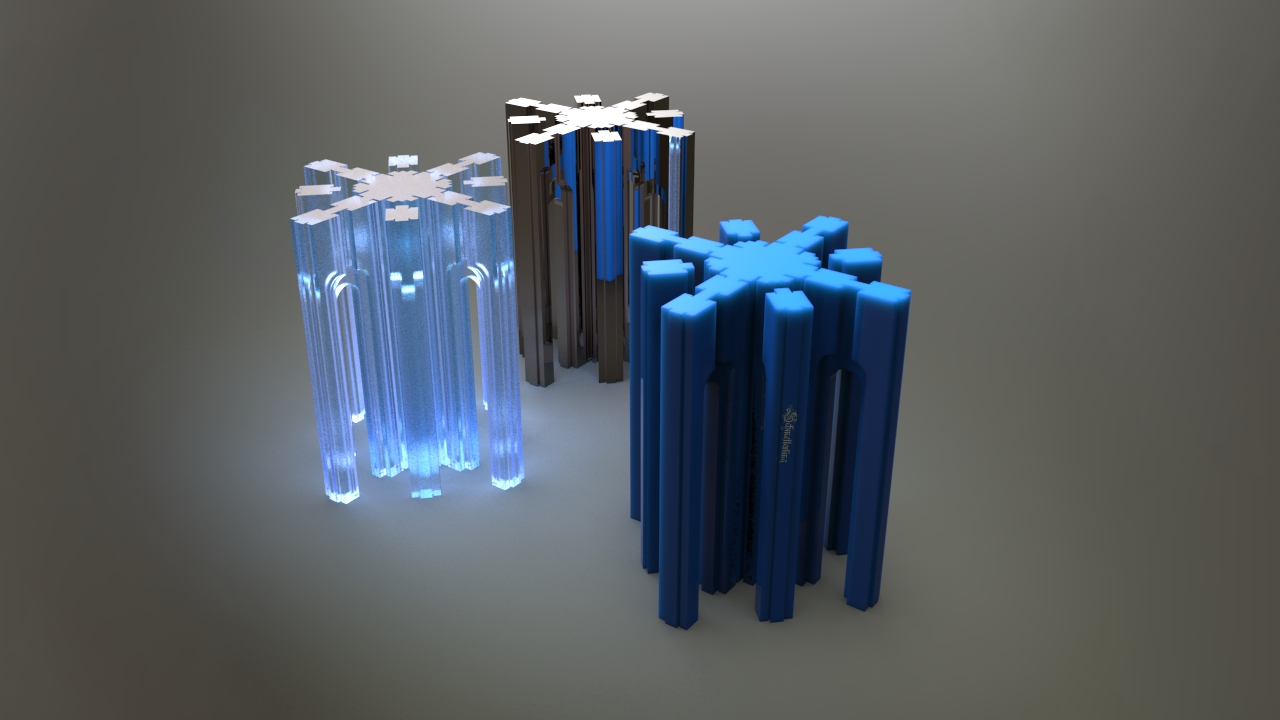
【4】Geneticaを使用する
「Genetica」(149ドル~899ドル、30日間無償使用可能な体験版あり) は
シームレステクスチャ作成用のソフトですが、これは外部から持ち込んだ画像も
シームレスにつなげることが可能ですので便利です。
(ただ、Geneticaで作成できるテクスチャは正方形のため、
元画像が横長などの場合は上下や左右に透明部分が発生して
正しくつながらない恐れがあります。ですのでGeneticaを使用する場合は
あらかじめ正方形のキャンバスで作成するかAzPainter2などで
正方形になるようトリミングしておいた方がいいです)
1.まずクリスタで作成しておいたパターンをpng形式やjpeg形式など
Geneticaで読めるファイル形式で書き出しておきます。
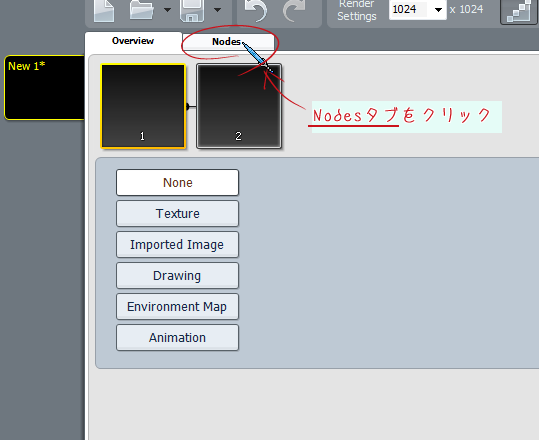
2.Geneticaを立ち上げ、「Nodes」タブをクリックしてノード表示に切り替えます。

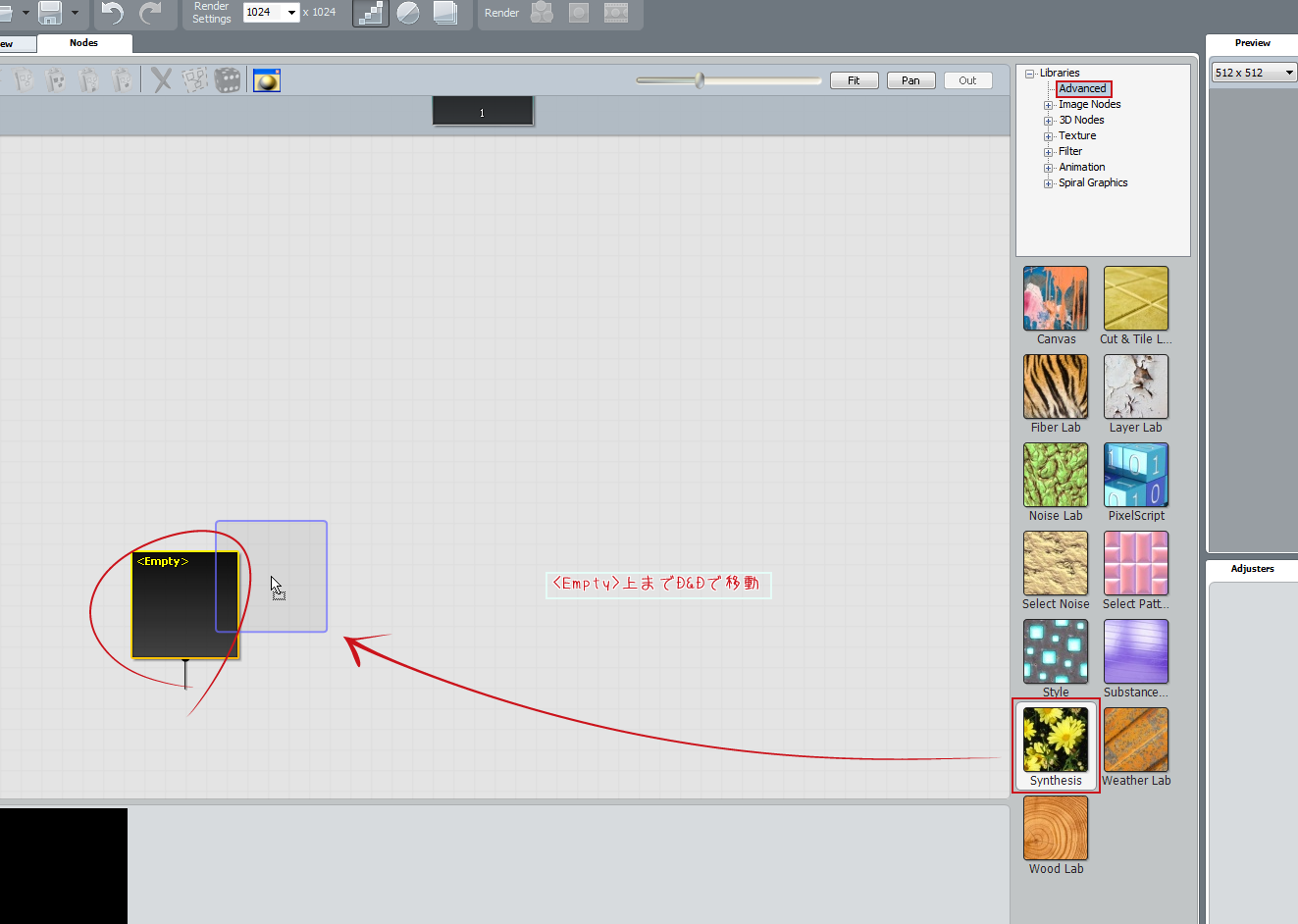
3.画面中央やや右のライブラリ(「Libraries」) から「Advanced」をクリック、
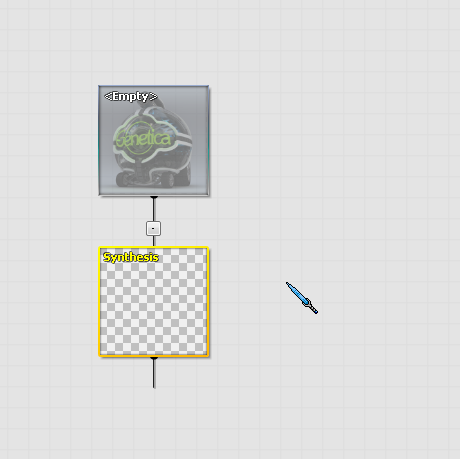
ライブラリの下に表示されるエフェクト一覧から「Synthesis」を画面中央に表示されている
「<Empty>」ノードの上までD&Dで移動します。

↓

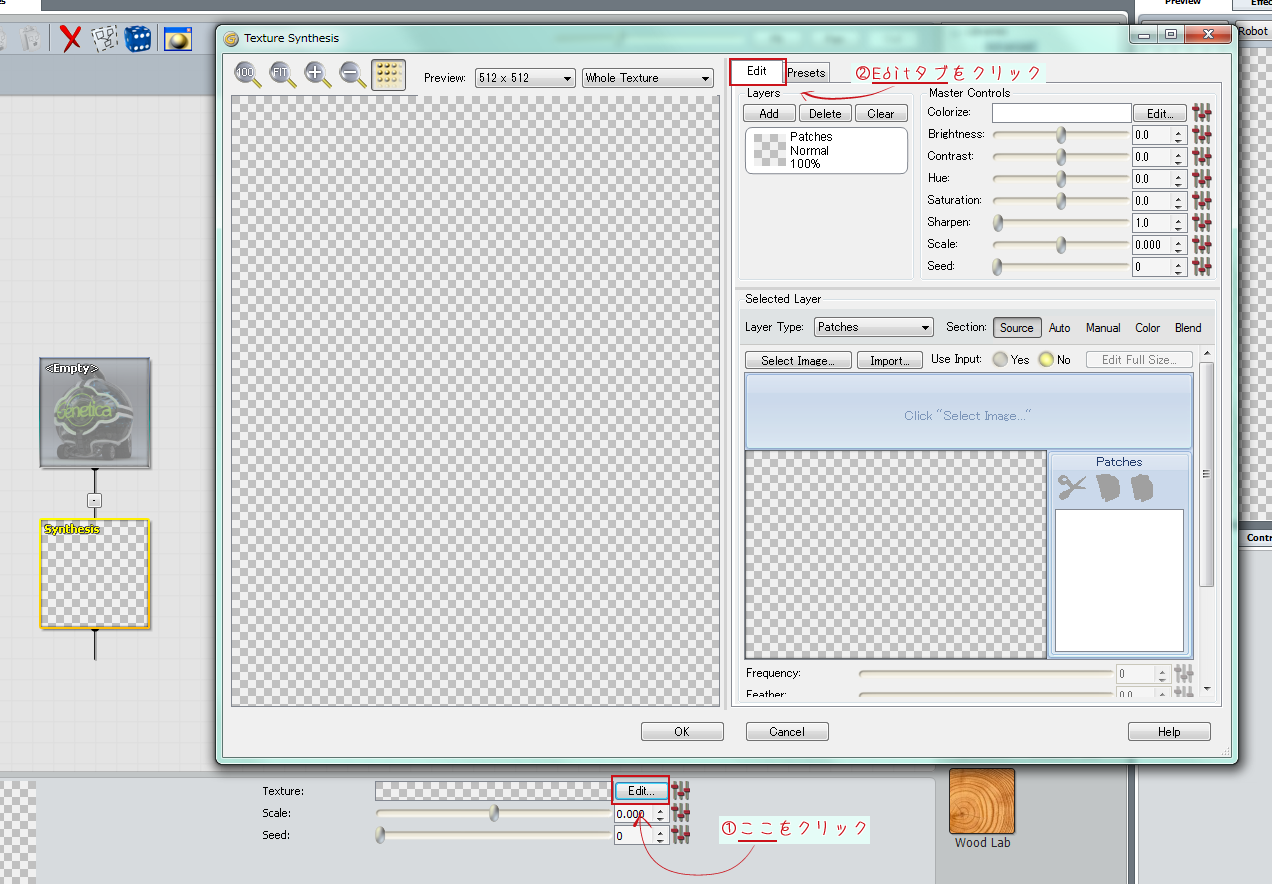
4.画面下「Texture」の右にある「Edit」ボタンをクリック、「Texture Synthesis」ダイアログを表示したあと
ダイアログ内の「Edit」タブをクリックして表示を切り替えておきます。

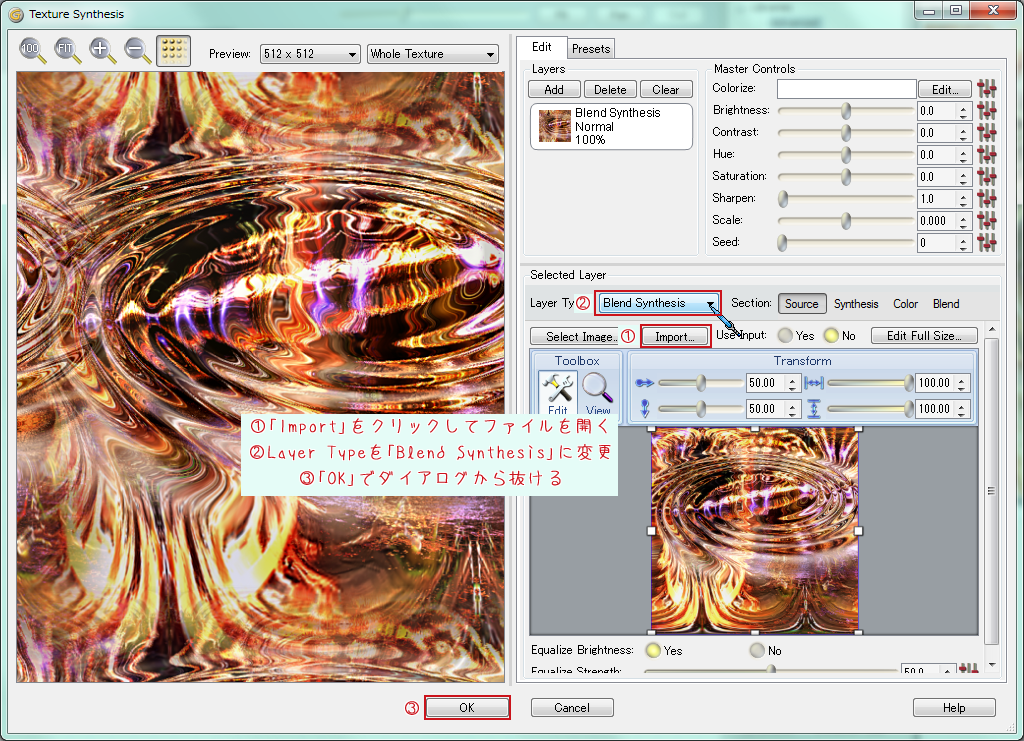
5.ダイアログ中ほどにある「Import」をクリック、(1)で書き出しておいたファイルを開いたあと
「Layer Type」を「Blend Synthesis」に切り替えて「OK」でダイアログから抜けます。

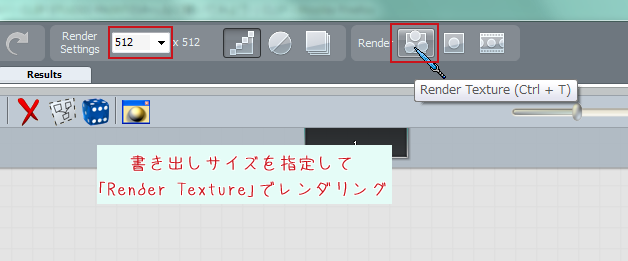
6.「Render Settings」で書き出しサイズを指定 (書き出されるテクスチャは正方形のため数値を変更すると
もう一方の数値も自動的に切り替わります) したあと、「Render Texture」をクリックしてレンダリングを行います。

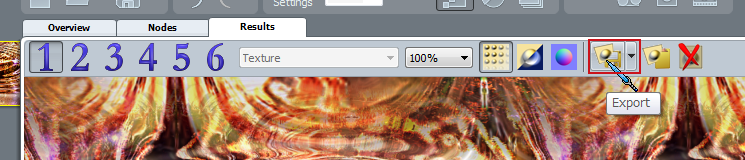
7.レンダリングすることで「Results」画面に表示が切り替わりますから、
「Export」から書き出しを行います。

8.あとはクリスタに戻り(7)で書き出したテクスチャをトーン登録すれば完了です。
-------------------------------------------
以上、取り留めの無いことをだらだらと述べてきましたが、
少しでも参考になりましたら幸いです。
それと長文&乱文失礼いたしました。






変わってきますが、柄を描画しやすいサイズを作成していただければと思います。
なお、タイリングで繰り返しを選択すると、模様が繋がらずに不自然になって
しまうとのことですが、模様の部分を矩形選択ツールなどで選択していただくか、
[編集]メニューの[キャンバスサイズを変更]を選択し、柄に合わせたキャンバス
サイズにしていただき、お試しください。
また、CLIP STUDIO PAINTにて素材の作成方法を解説した講座のご用意が
ありませんので、こちらにつきましては、今後のサービス運営にて対応を検討
して参ります。