返信ありがとうございます。
フチを選択して、そこをグラデーションで塗ることはわかりました。
ありがとうございます。
私がやりたかったのは、例えばこの「TEST」の文字であれば、
文字に近いところは黒めに、遠ざかるにつれて薄くなるという感じです。
ご説明のTESTであればTESTの形のままグラデーションが広がるのです。
ご説明のは左から右にかけて黒くなっていますが、
そういった一方向のものでなく、形のママグラデーションをかけられないかどうかを知りたいのです。
CLIP STUDIO PAINTのみんなに聞いてみよう
from karumu さん
2015/12/02 03:25:13
|
レイヤー
文字などの縁のグラデーション |
|
|
文字などをグラデーションを付けて装飾したいと考えています。 例えば 「あ」 という文字があったら、そのあの縁の形のままグラデーションが広がっていくものです。 縁取りをグラデーションでできればそれがイメージぴったりなのですが。 ------------------------------------------------------------ ■バージョン: ※[ヘルプ]メニュー → [バージョン情報]で確認できます。 ■グレード DEBUT( ) comico( ) PRO( ) EX( ) ■OS Windows XP( ) Windows Vista( ) Windows 7 ( ) Windows 8( ) Windows 8.1( ) Windows 10( ○ ) MacOS X 10.5( ) MacOS X 10.6( ) MacOS X 10.7( ) MacOS X 10.8( ) MacOS X 10.9( ) MacOS X 10.10( ) MacOS X 10.11( ) その他( ) ------------------------------------------------------------ |
from
スレ主
karumu
さん
2015/12/02 14:56:15
from
朧月夜に舞う胡蝶
さん
2015/12/03 00:44:56
karumuさまこんばんは。朧月夜に舞う胡蝶です。
前回に引き続き横から失礼します。
最終的にどういう風にしたいのかがよく分からないため違うかもしれませんが、
「形状」を「円」にして黒→白のグラデ(クリスタに元から付属(でしたっけ?^^;)の
「描画色→背景色(円)」グラデの色を反転させる)をつかってみることで
以下のようにすることは可能です。

ただ、
>形のママグラデーションをかけられないかどうか
とのことですので、希望されている動作とは違うかもしれませんねえ…
・‥…━…‥・‥…━…‥・‥…━…‥・‥…━…‥・‥…━…‥・‥…━…‥・‥…━…‥・‥…━…‥・
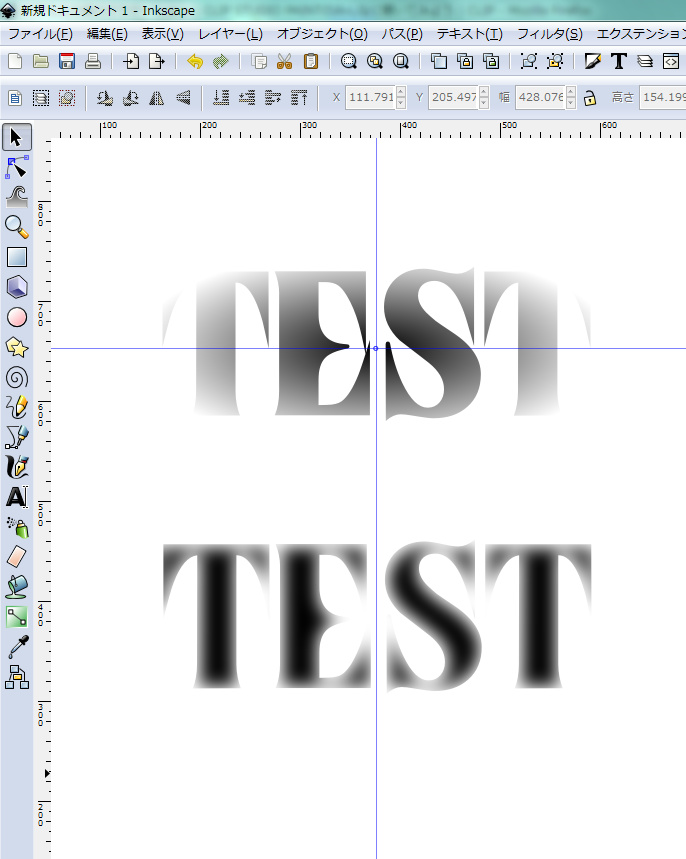
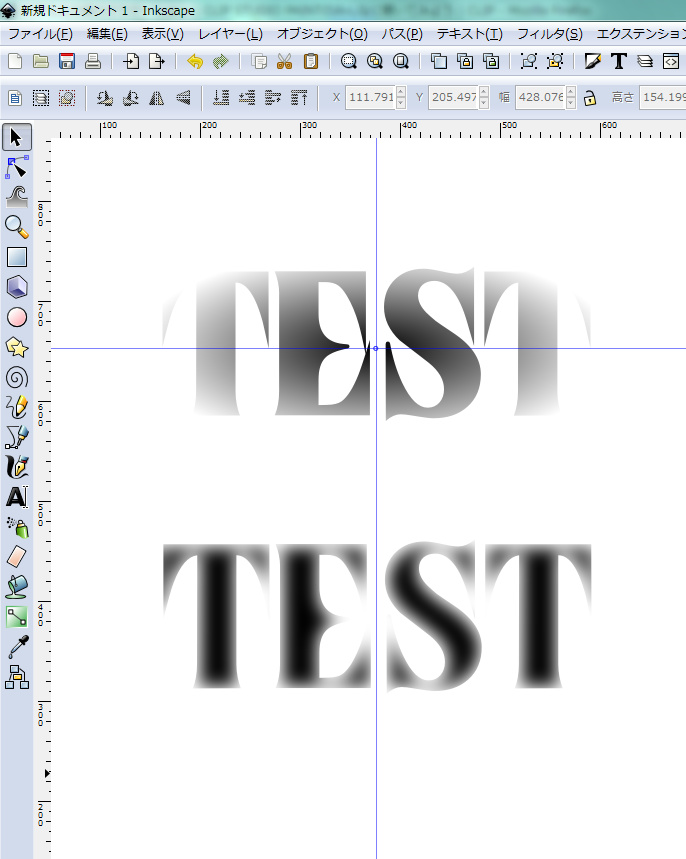
グラデではありませんが、Inkscape(無料)でぼかしをつかってみることで
文字の形に合わせてフェードさせることは可能ですから
こちらを使ってみてもよろしいかと思います。
(クリスタで似たようなことをやりたいならテキストレイヤをラスタライズしたあとで
「フィルタ」→「ぼかし」の「ガウスぼかし」を適当な強度で使ってみるとよろしいかと。
(テキストレイヤのままではフィルタが使えません))

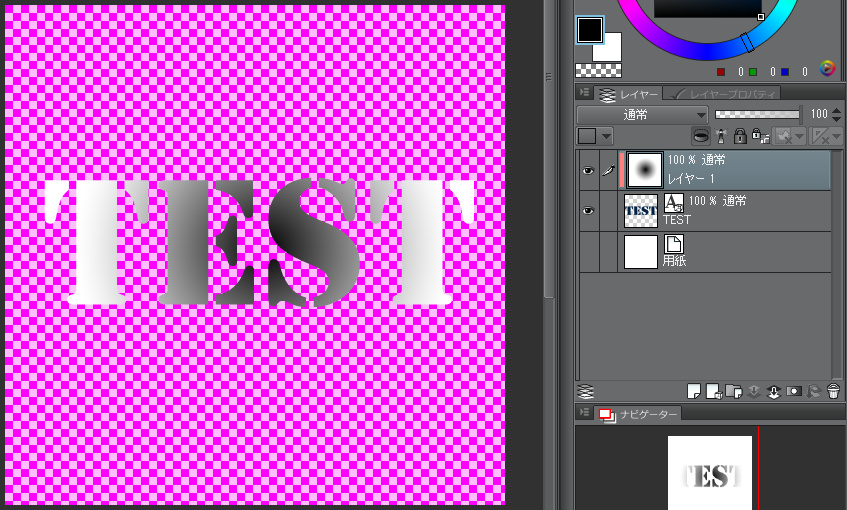
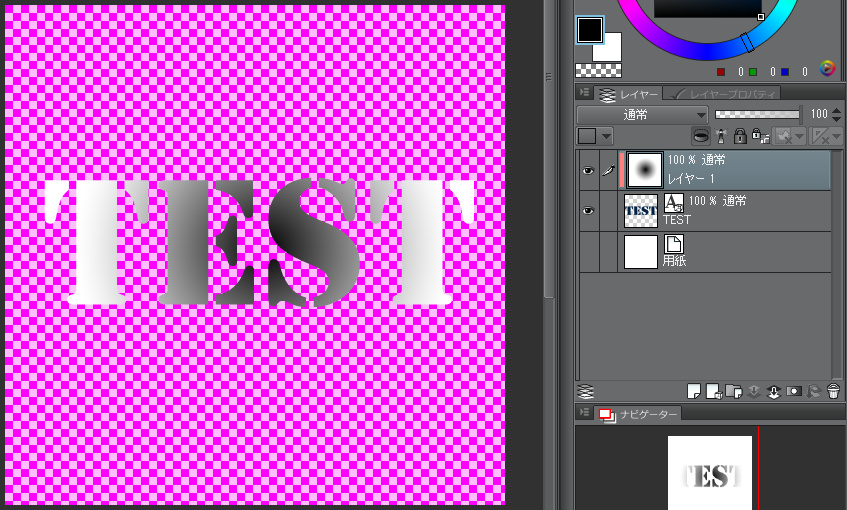
上記画像のうち上のものはグラデツールを使用したもの、
下のものがぼかし(「フィルタ」→「ぼかし」の「幻影」)を使ってみたものです。
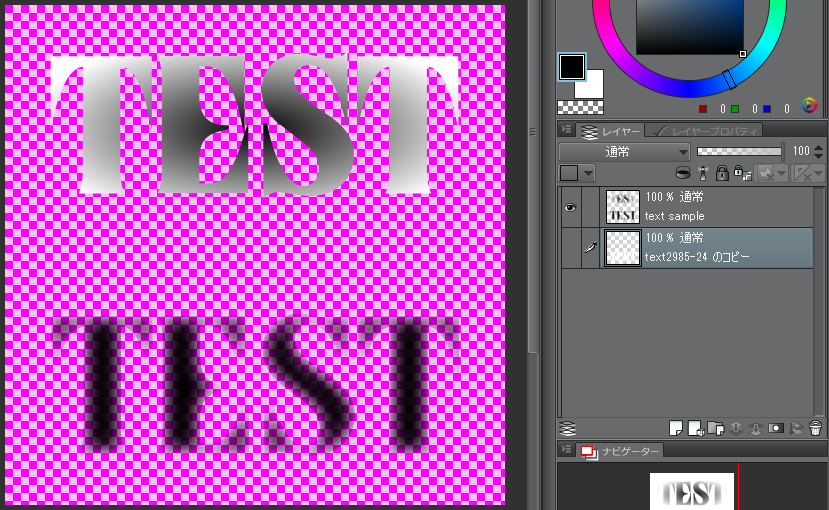
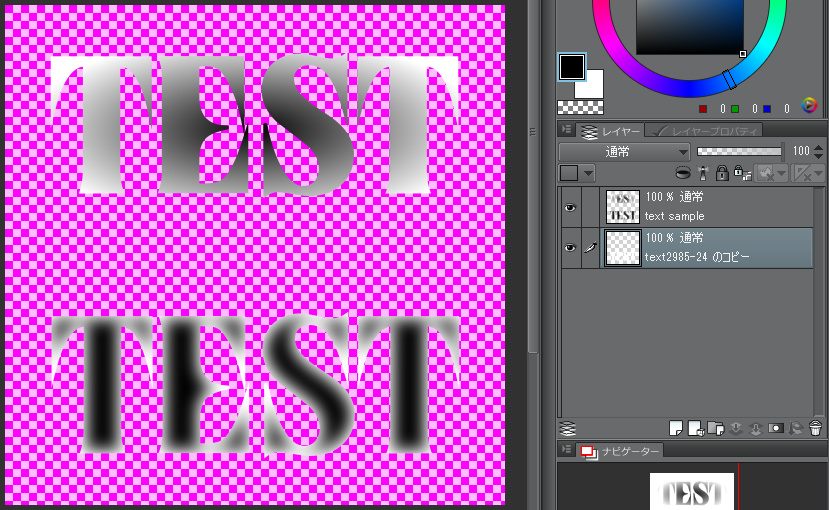
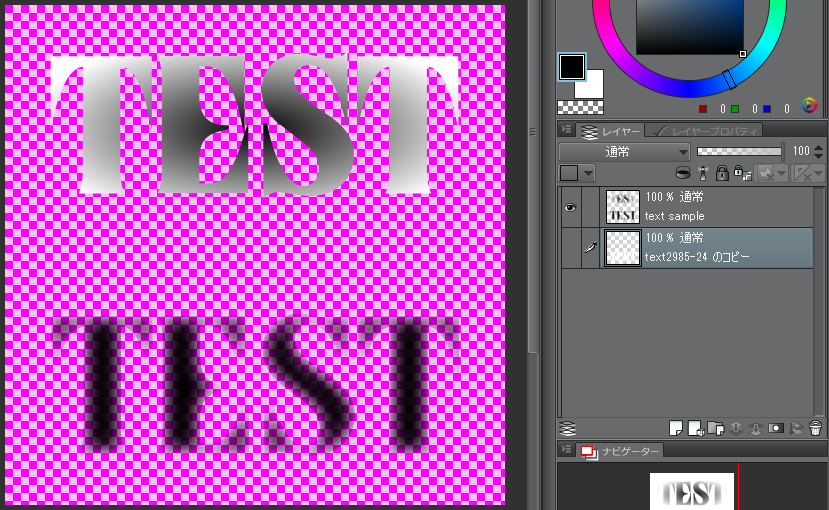
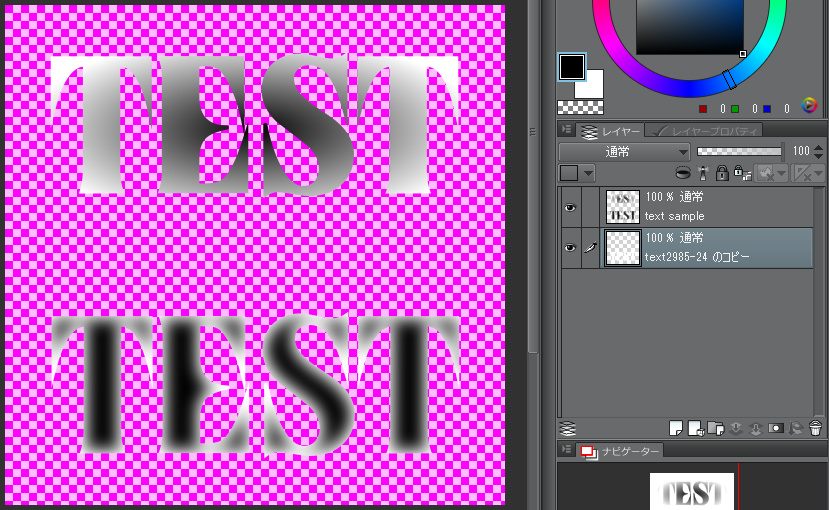
ただ、このままでは黒→白ではなく黒→透明(半透明)となりますので
色の薄い部分を白にしたい場合は白ベタ塗りの文字を背後に入れるなどの後処理が必要になります。
(また、下図では設定を変えているため見た目が違っていますが、
周囲のピンクのチェック模様の部分が透明であることを表しています)

↓

以上、前回に引き続き取りとめのないことをだらだらと述べてきましたが
少しでも参考になりましたら幸いです。
それと乱文失礼いたしました。
前回に引き続き横から失礼します。
最終的にどういう風にしたいのかがよく分からないため違うかもしれませんが、
「形状」を「円」にして黒→白のグラデ(クリスタに元から付属(でしたっけ?^^;)の
「描画色→背景色(円)」グラデの色を反転させる)をつかってみることで
以下のようにすることは可能です。

ただ、
>形のママグラデーションをかけられないかどうか
とのことですので、希望されている動作とは違うかもしれませんねえ…
・‥…━…‥・‥…━…‥・‥…━…‥・‥…━…‥・‥…━…‥・‥…━…‥・‥…━…‥・‥…━…‥・
グラデではありませんが、Inkscape(無料)でぼかしをつかってみることで
文字の形に合わせてフェードさせることは可能ですから
こちらを使ってみてもよろしいかと思います。
(クリスタで似たようなことをやりたいならテキストレイヤをラスタライズしたあとで
「フィルタ」→「ぼかし」の「ガウスぼかし」を適当な強度で使ってみるとよろしいかと。
(テキストレイヤのままではフィルタが使えません))

上記画像のうち上のものはグラデツールを使用したもの、
下のものがぼかし(「フィルタ」→「ぼかし」の「幻影」)を使ってみたものです。
ただ、このままでは黒→白ではなく黒→透明(半透明)となりますので
色の薄い部分を白にしたい場合は白ベタ塗りの文字を背後に入れるなどの後処理が必要になります。
(また、下図では設定を変えているため見た目が違っていますが、
周囲のピンクのチェック模様の部分が透明であることを表しています)

↓

以上、前回に引き続き取りとめのないことをだらだらと述べてきましたが
少しでも参考になりましたら幸いです。
それと乱文失礼いたしました。
from
朧月夜に舞う胡蝶
さん
2015/12/03 14:53:34
karumuさまこんにちは。朧月夜に舞う胡蝶です。
何度も繰り返し横から申し訳ありません。
>形のママグラデーション について
もう少しよさそうな方法を思いつきましたので
その方法についてご説明させていただきますね。
(グラデーションとは言えそうにありませんが(汗)
---------------------------------------------------
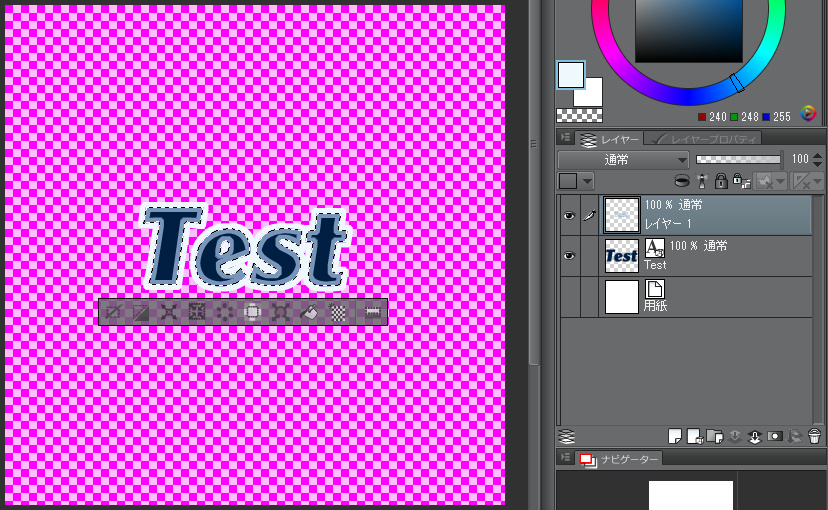
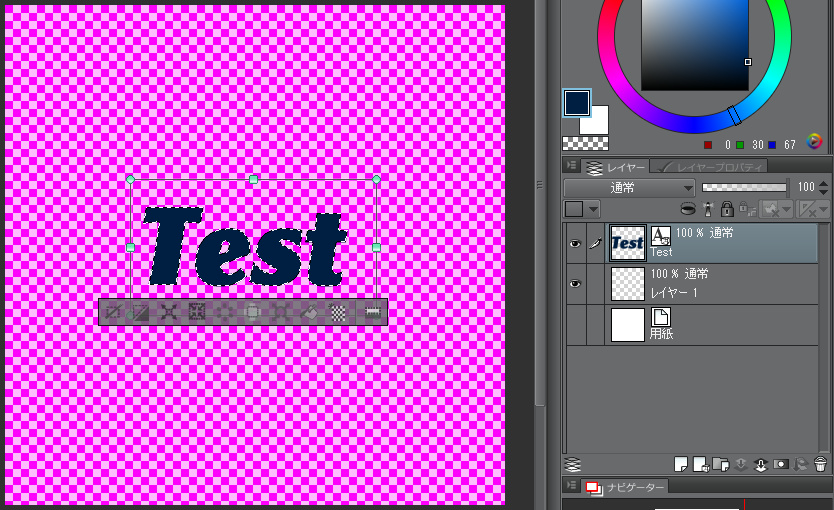
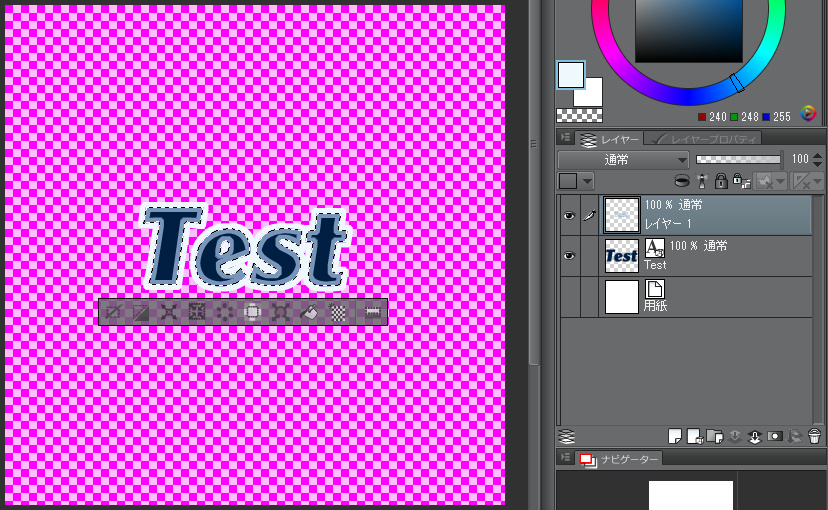
1.まずクリスタを立ち上げ、テキストツールを使用して適当に文字入力します。

2.次に「レイヤ」→「レイヤから選択範囲」→「選択範囲を作成」で
文字を範囲指定したあと「レイヤ」→「新規ラスタレイヤ」で新規レイヤを1枚作成、
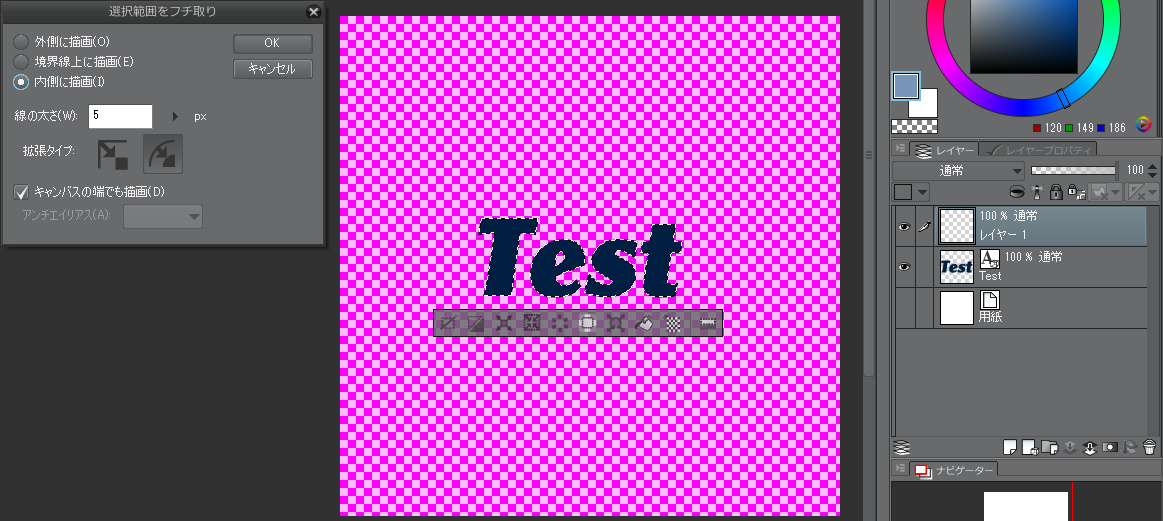
この新規レイヤに対して「編集」→「選択範囲をフチ取り」で
(1)で文字入力した色より少し明るめの色で「内側に描画」でフチ取りします。

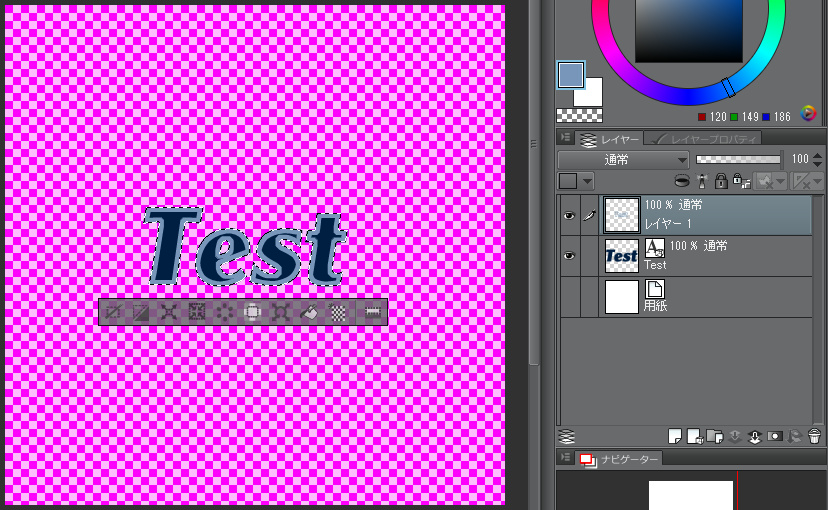
↓

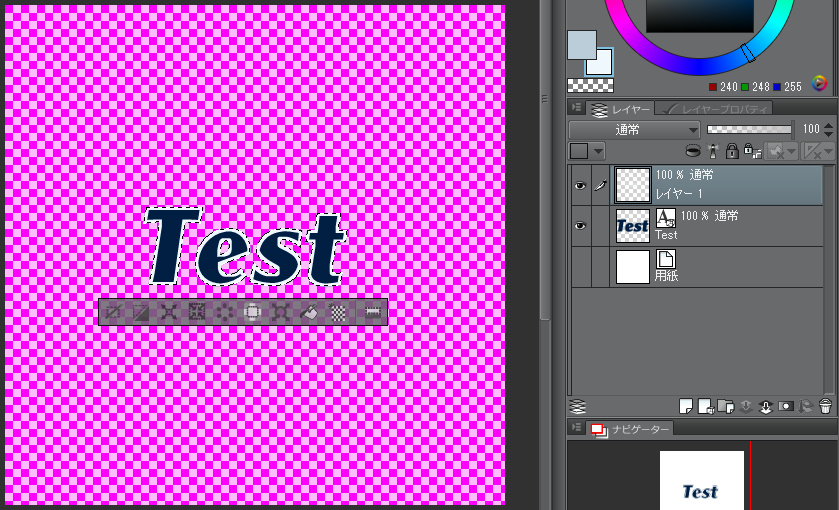
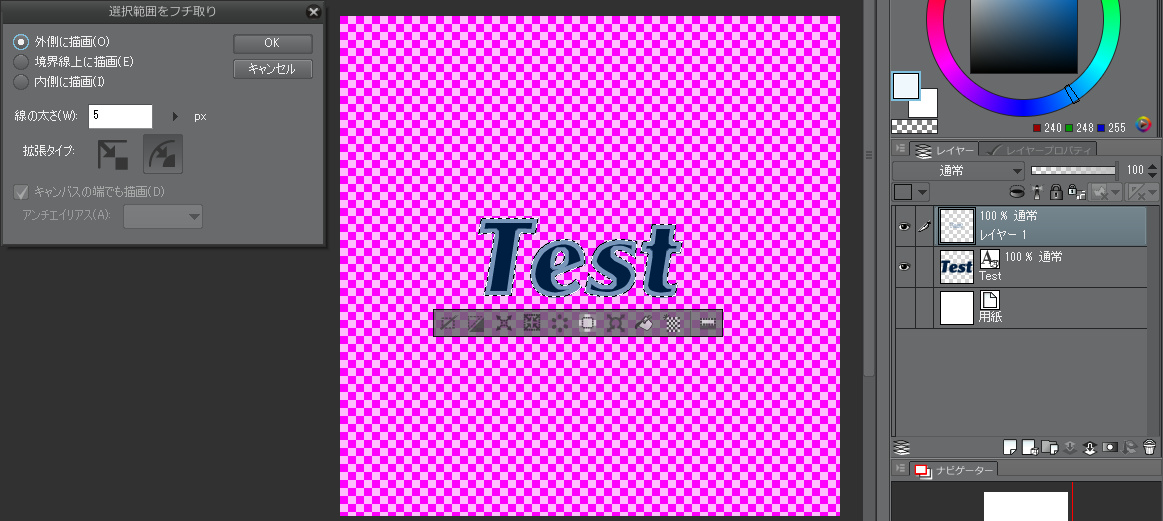
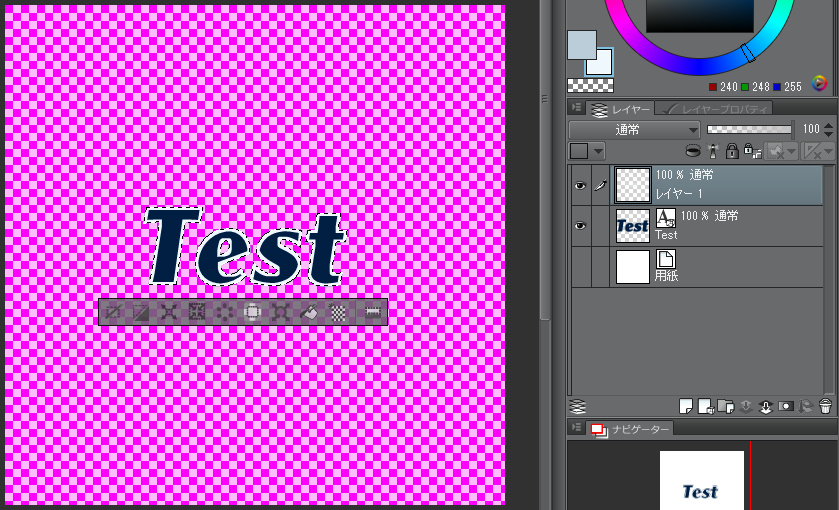
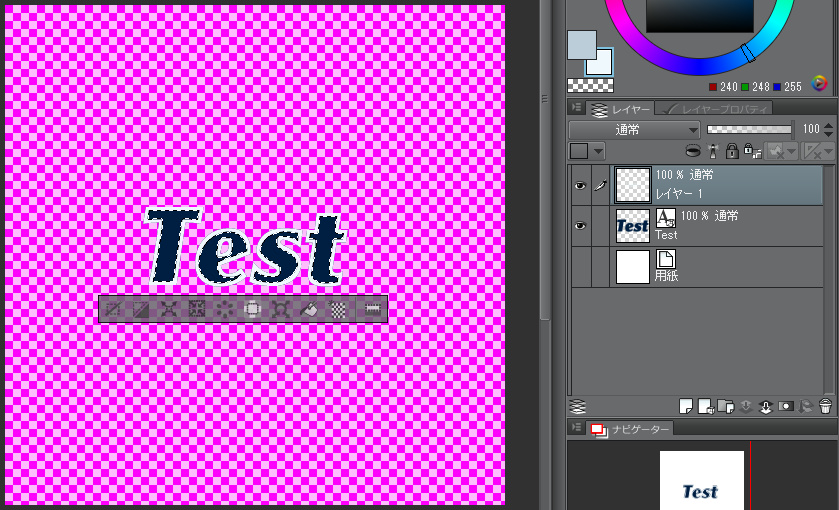
3.フチ取りできたらさらに「編集」→「選択範囲のフチ取り」で
(2)より明るめの色を使用して次は「外側に描画」でフチ取りします。

↓

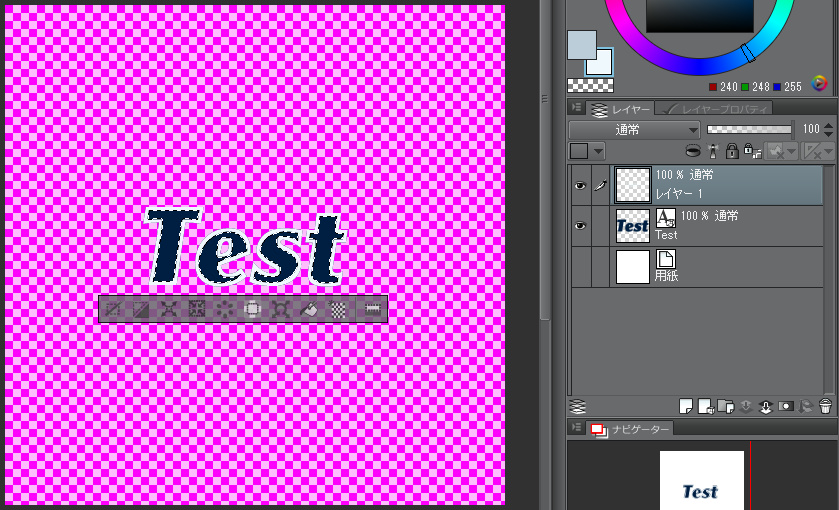
あとはグラデレイヤ(新規レイヤ)とテキストレイヤを結合して
必要に応じて「フィルタ」→「ぼかし」の「ぼかし」や「ガウスぼかし」を
使用すれば完了です。
・‥…━…‥・‥…━…‥・‥…━…‥・‥…━…‥・‥…━…‥・‥…━…‥・‥…━…‥・‥…━…‥・
以下は応用です。
2-1.まず、(2)までと同じく文字入力して「選択範囲をフチ取り」で
白やアリスブルーなど白っぽい色でフチ取りします。
(上記(2)ではここで「外側に描画」を使用していますが、今回は「内側に描画」してください。
それと文字の内側に向けてグラデーションさせるため、
太めの文字で大きめの文字サイズで文字入力しておいたほうがよろしいです)

2-2.フチ取りできたら次に「選択範囲」→「選択範囲を縮小」で
(2-1)でフチ取りした分と同じ数値だけ選択範囲を縮小します。
((2-1)で線の太さを3pxでフチ取りしたなら同じ3px選択範囲を縮小するわけです)

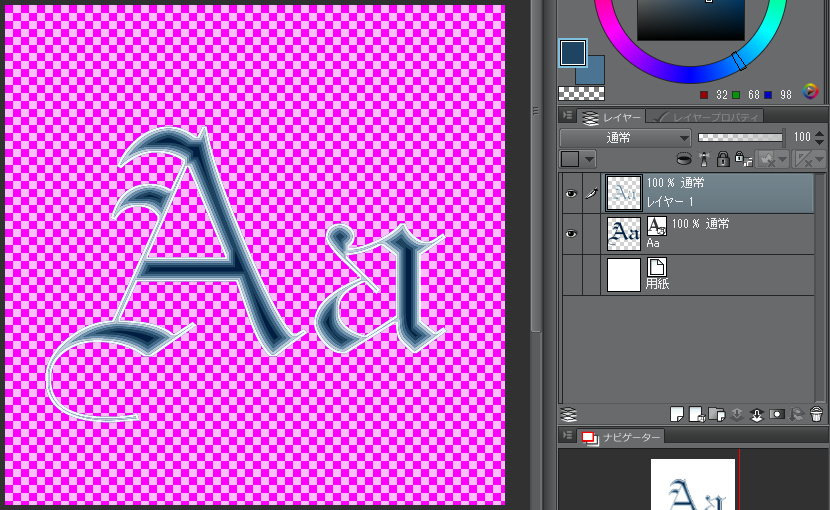
2-3.選択範囲を縮小できたらまた「編集」→「選択範囲をフチ取り」で
(2-1)よりやや暗めの色を選択して「内側に描画」でフチ取りします。
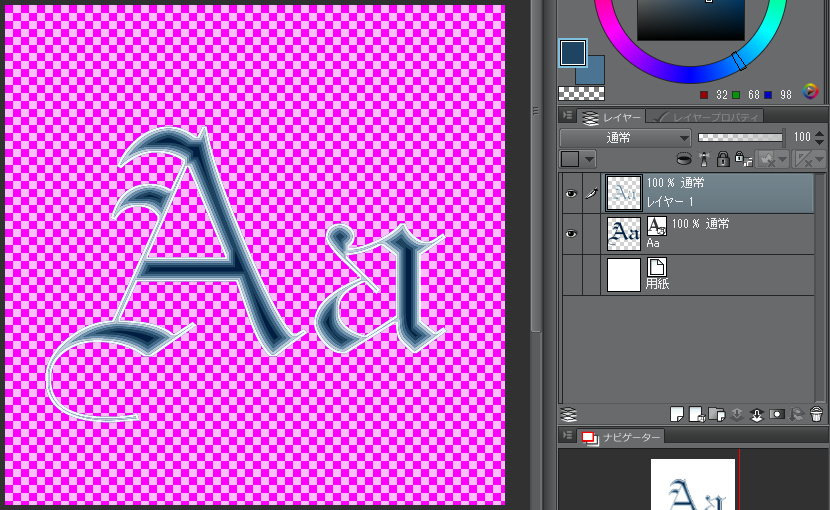
これを何度か繰り返すことで以下のように文字の大きさ(線の太さ?)を変えずに
(文字の内側に向けて)グラデーション(?)させることができます。

また、今回は白→黒(というかアリスブルー→ミッドナイトブルー)でグラデさせましたが、
当然ながらフチ取りの色を変えることで虹色などさまざまな色でグラデさせることが可能です。
以上、取りとめのないことをだらだらと述べてきましたが、
少しでも参考になりましたら幸いです。
それと乱文失礼いたしました。
何度も繰り返し横から申し訳ありません。
>形のママグラデーション について
もう少しよさそうな方法を思いつきましたので
その方法についてご説明させていただきますね。
(グラデーションとは言えそうにありませんが(汗)
---------------------------------------------------
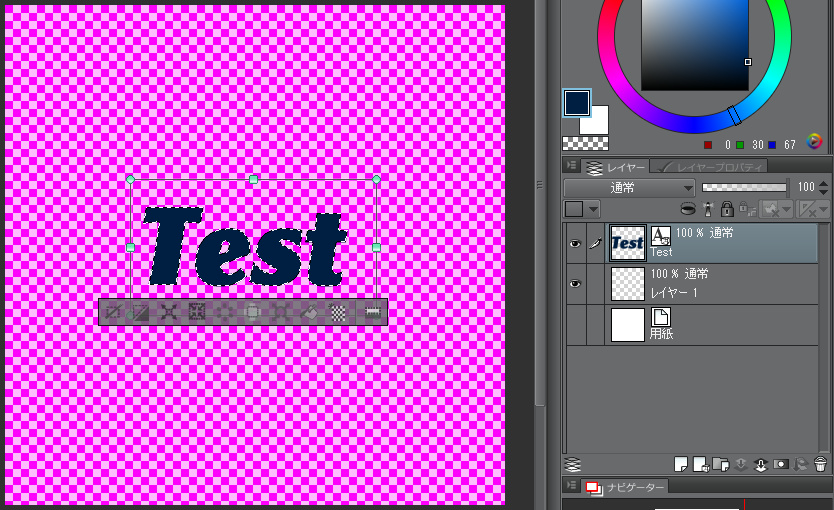
1.まずクリスタを立ち上げ、テキストツールを使用して適当に文字入力します。

2.次に「レイヤ」→「レイヤから選択範囲」→「選択範囲を作成」で
文字を範囲指定したあと「レイヤ」→「新規ラスタレイヤ」で新規レイヤを1枚作成、
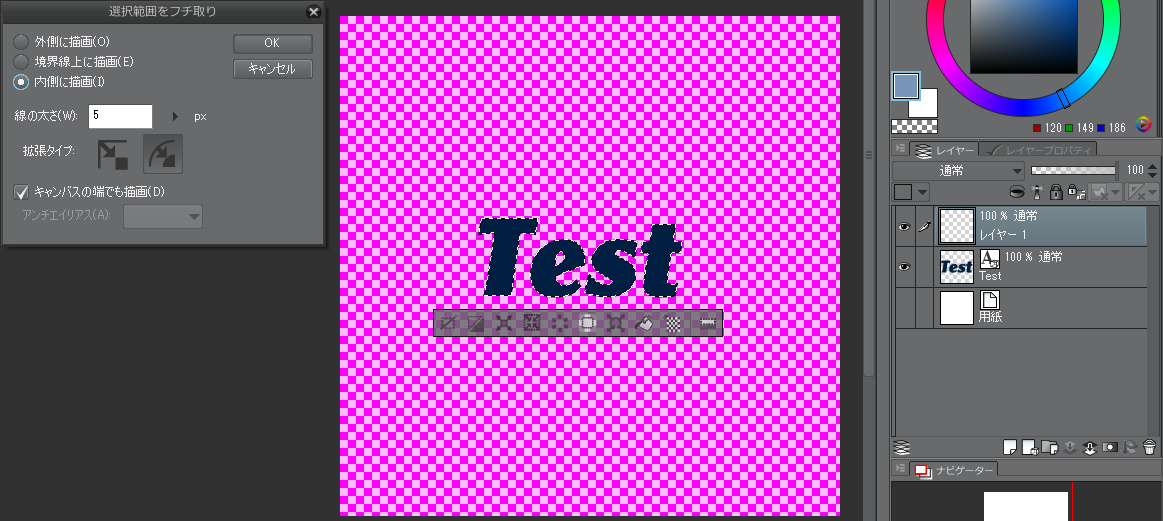
この新規レイヤに対して「編集」→「選択範囲をフチ取り」で
(1)で文字入力した色より少し明るめの色で「内側に描画」でフチ取りします。

↓

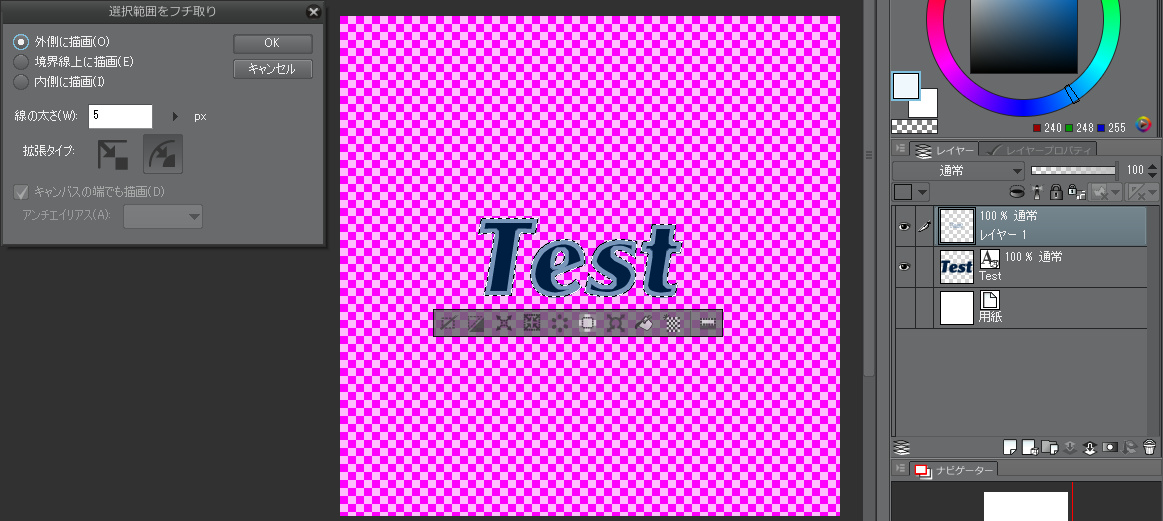
3.フチ取りできたらさらに「編集」→「選択範囲のフチ取り」で
(2)より明るめの色を使用して次は「外側に描画」でフチ取りします。

↓

あとはグラデレイヤ(新規レイヤ)とテキストレイヤを結合して
必要に応じて「フィルタ」→「ぼかし」の「ぼかし」や「ガウスぼかし」を
使用すれば完了です。
・‥…━…‥・‥…━…‥・‥…━…‥・‥…━…‥・‥…━…‥・‥…━…‥・‥…━…‥・‥…━…‥・
以下は応用です。
2-1.まず、(2)までと同じく文字入力して「選択範囲をフチ取り」で
白やアリスブルーなど白っぽい色でフチ取りします。
(上記(2)ではここで「外側に描画」を使用していますが、今回は「内側に描画」してください。
それと文字の内側に向けてグラデーションさせるため、
太めの文字で大きめの文字サイズで文字入力しておいたほうがよろしいです)

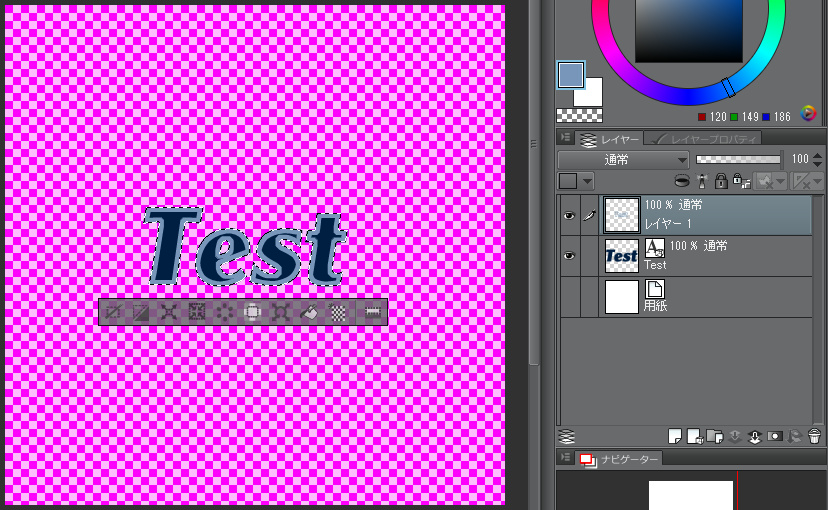
2-2.フチ取りできたら次に「選択範囲」→「選択範囲を縮小」で
(2-1)でフチ取りした分と同じ数値だけ選択範囲を縮小します。
((2-1)で線の太さを3pxでフチ取りしたなら同じ3px選択範囲を縮小するわけです)

2-3.選択範囲を縮小できたらまた「編集」→「選択範囲をフチ取り」で
(2-1)よりやや暗めの色を選択して「内側に描画」でフチ取りします。
これを何度か繰り返すことで以下のように文字の大きさ(線の太さ?)を変えずに
(文字の内側に向けて)グラデーション(?)させることができます。

また、今回は白→黒(というかアリスブルー→ミッドナイトブルー)でグラデさせましたが、
当然ながらフチ取りの色を変えることで虹色などさまざまな色でグラデさせることが可能です。
以上、取りとめのないことをだらだらと述べてきましたが、
少しでも参考になりましたら幸いです。
それと乱文失礼いたしました。
from
スレ主
karumu
さん
2015/12/06 20:22:47
フチ取りをガウスぼかしする方法はわかりやすかったです!
そういう方法があったんですね。ありがとうございます。
そういう方法があったんですね。ありがとうございます。






横から失礼します。
文字のフチにグラデを付けたいとのことですが、
単にフチをグラデで着色したいだけでしたら
文字入力したあとでその文字レイヤ(テキストレイヤ?)を
範囲指定して「編集」→「選択範囲をフチ取り」でフチをつけたあと
これに対してグラデツールを使用してグラデで着色すればよろしいかと思います。
-----------------------------------------------
1.まずクリスタを立ち上げ、テキストツールを使用して適当に文字入力を行います。
(手書き文字に対してグラデフチ取りしたい場合は
「ファイル」→「開く」で文字が書かれたファイルを開いてください)
2.次に「レイヤ」→「レイヤから選択範囲」→「選択範囲を作成」で
文字を範囲指定したあと「レイヤ」→「新規ラスタレイヤ」で新規レイヤを作成、
この新規レイヤが選択されている状態で「編集」→「選択範囲をフチ取り」します。
(描画色に選択されている色でフチ取りされますので
必要なら「選択範囲をフチ取り」前に任意の色を選択しておいてください。
また、テキストレイヤのままでは「選択範囲をフチ取り」できませんので
上記のように新規レイヤを作るか「レイヤ」→「ラスタライズ」でラスタライズしてから
「選択範囲をフチ取り」してください)
↓
3.フチ取りできたら次にこのフチレイヤを(2)と同じ方法で範囲指定
(または新規レイヤ(ラスタレイヤ)を新たに1枚作って
「レイヤ」→「レイヤ設定」→「下のレイヤでクリッピング」)したあと
グラデツールを使用して任意のグラデで着色すれば完了です。
・‥…━…‥・‥…━…‥・‥…━…‥・‥…━…‥・‥…━…‥・‥…━…‥・‥…━…‥・‥…━…‥・
以下は応用です。
まず、フチレイヤとグラデレイヤが分かれている場合は
「レイヤ」→「下のレイヤと結合」で結合しておきます。
次にこのフチレイヤが選択された状態で
「フィルタ」→「ぼかし」→「放射ぼかし」を適当な強度で使用します。
(下の例では中心点(赤いペケ印)の設定がいい加減ですが、実際に操作する際は文字の中心など
ぼかしの中心としたいところをきちんと指定してください^^;)
このままでは薄いので「レイヤ」→「レイヤの複製」で
何枚かレイヤをコピーして重ねると以下のようになります。
(そのままでは分かりにくいので「用紙」レイヤをonにしてあります)
***
また、文字そのものに対してグラデを使用したい場合も基本的には同じです。
(文字レイヤを範囲指定したあと新規レイヤ(ラスタレイヤ)を作ってそちらにグラデを使用)
それと上記の例では「放射ぼかし」を使用していますが、
これを「移動ぼかし」などに変えてもまた面白い効果が得られるかと思いますので
一度試されてみてもよろしいかと。
以上、取りとめのないことをだらだらと述べてきましたが、
少しでも参考になりましたら幸いです。
長文&乱文失礼いたしました。