>きれいな等間隔の斜線の引き方がわかりません。
>「クリスタ 斜線」で調べてみたのですが、イラストスタジオでの作成方法しか載っておらず
とのことですが、基本的にはクリスタでも同じですよ?クリスタには「ストライプ」、「背景色ストライプ」という
グラデが元から付属してるはずですのでこれを使うだけです。
┃グラデを使う範囲によって「線の太さ」が変わってきますので
┃必要な範囲でグラデを使ってください。
┃
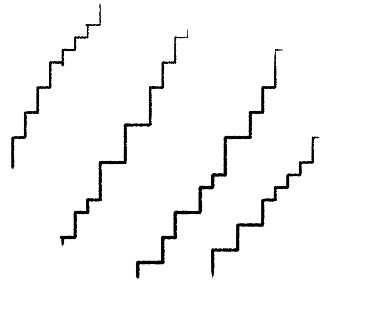
┃また、もしグラデを使っても以下の例のようにストライプにならないときは
┃「端の処理」が「繰り返さない」などになっているかと思いますので
┃「サブツール詳細」ダイアログを開いて「端の処理」を「繰り返し」に変えてください。

↓

↓

・‥…━…‥・‥…━…‥・‥…━…‥・‥…━…‥・‥…━…‥・‥…━…‥・‥…━…‥・‥…━…‥・
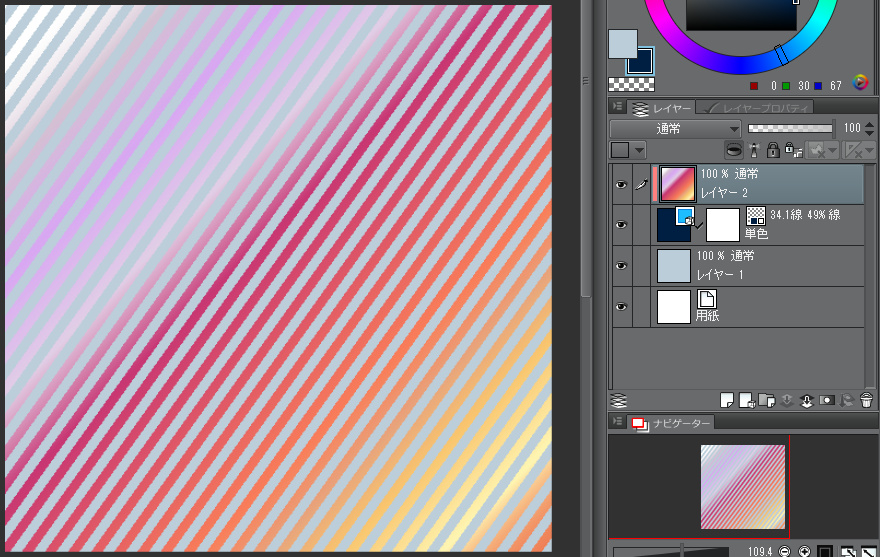
また別の方法として線のトーンを使う方法もあります。
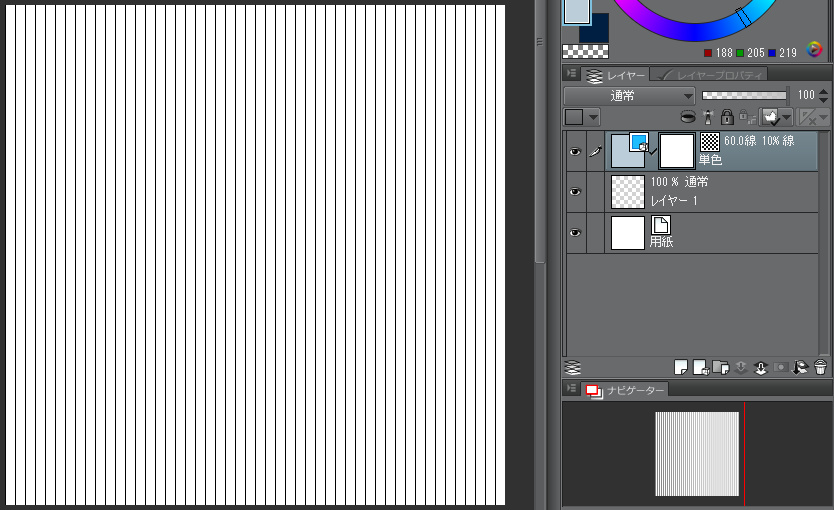
1.まず「ウィンドウ」→「素材」→「素材[単色パターン]」から
「60.0線 10% 線 単色」などの線のトーンを選んでキャンバスに貼り付けます。
┃あとで設定を変えますので線のトーンならどれでもいいです

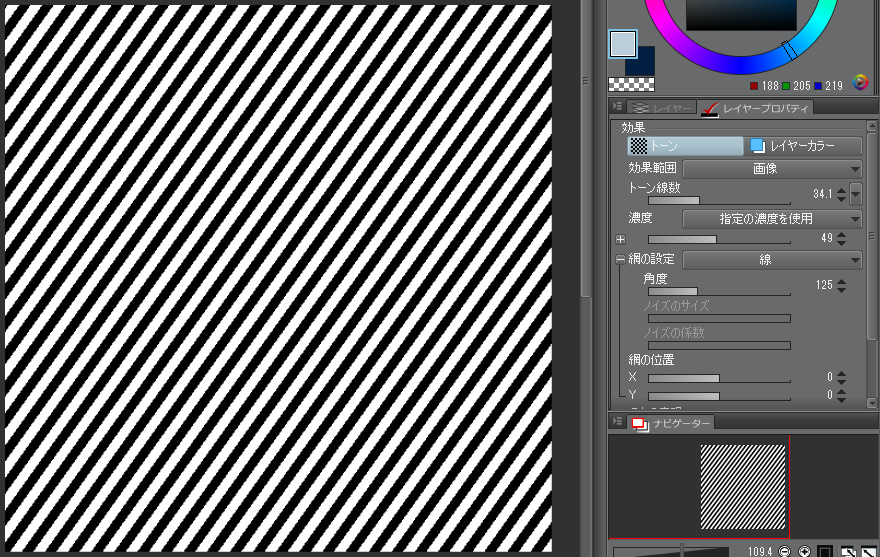
2.トーンが張り付けれたら「ウィンドウ」→「レイヤプロパティ」から
「トーンの線数」や「濃度」、「角度」を必要な数値に設定します。
┃「線数」で「線と線の間隔」を調整できます。
┃また、「濃度」で「線の太さ」を変えることができます

◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇
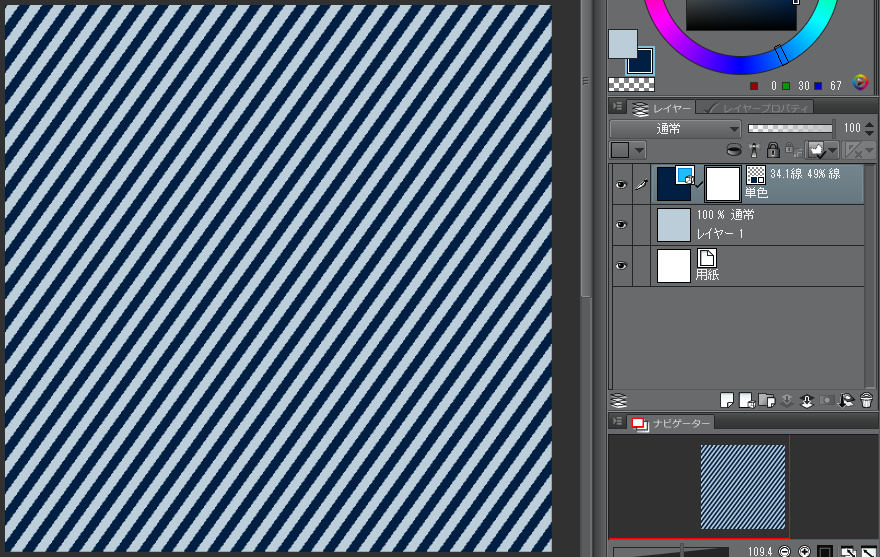
白黒のストライプでいいなら以上で完了ですが、
カラーで使いたいときは「レイヤプロパティ」から「レイヤカラー」を
onにすることでトーンの部分に色をつけることが出来ます。
また、このトーンのすぐ下にあるレイヤ(または新規レイヤを作ってトーンより下へ移動)に対して
「塗りつぶし(編集レイヤのみ参照)」ツールなどで塗りつぶせば
背後も別の色にすることができます。

さらに応用としてレイヤカラーを使わずにトーンレイヤより上にラスタレイヤを1枚新規作成、
この新規レイヤに対してグラデを使ってから
「レイヤ」→「レイヤ設定」→「下のレイヤでクリッピング」することで
線の色をグラデーションで着色することも出来ます。

・‥…━…‥・‥…━…‥・‥…━…‥・‥…━…‥・‥…━…‥・‥…━…‥・‥…━…‥・‥…━…‥・
問題は…どちらの方法でもシームレスの素材は作れないんですよねorz
なのでシームレスな斜線素材を作りたいなら
「Stripe Generator」(無料)でよさそうなストライプを作ったほうが手っ取り早いかと思います。
┃ただ、ここのサイトで作れるものは最大でも100*100pxまでとなりますので
┃適当に拡大しないと小さすぎるかもしれません。
┃また、もともとweb用(サイトの背景など)のものですので
┃解像度も96dpiしかなく印刷には向きません^^;
┃
┃個人的にお勧めはGenetica($89~$539。グレードによる。
┃30日間無償試用可能な体験版もあり。ただし、体験版のDLにはメールアドレスの提出が必要。
┃日本語での詳細はこちらを参照)を使うことなんですが…
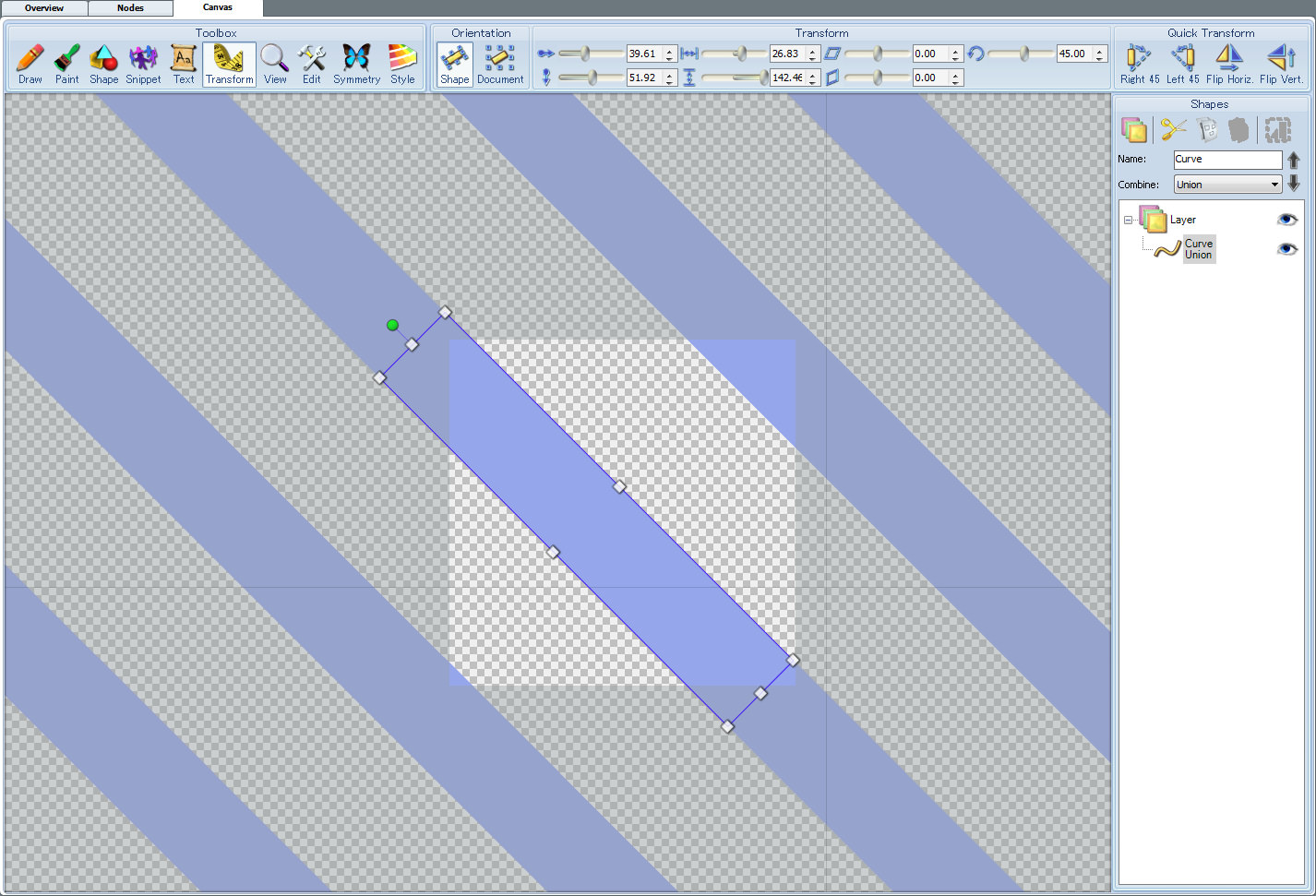
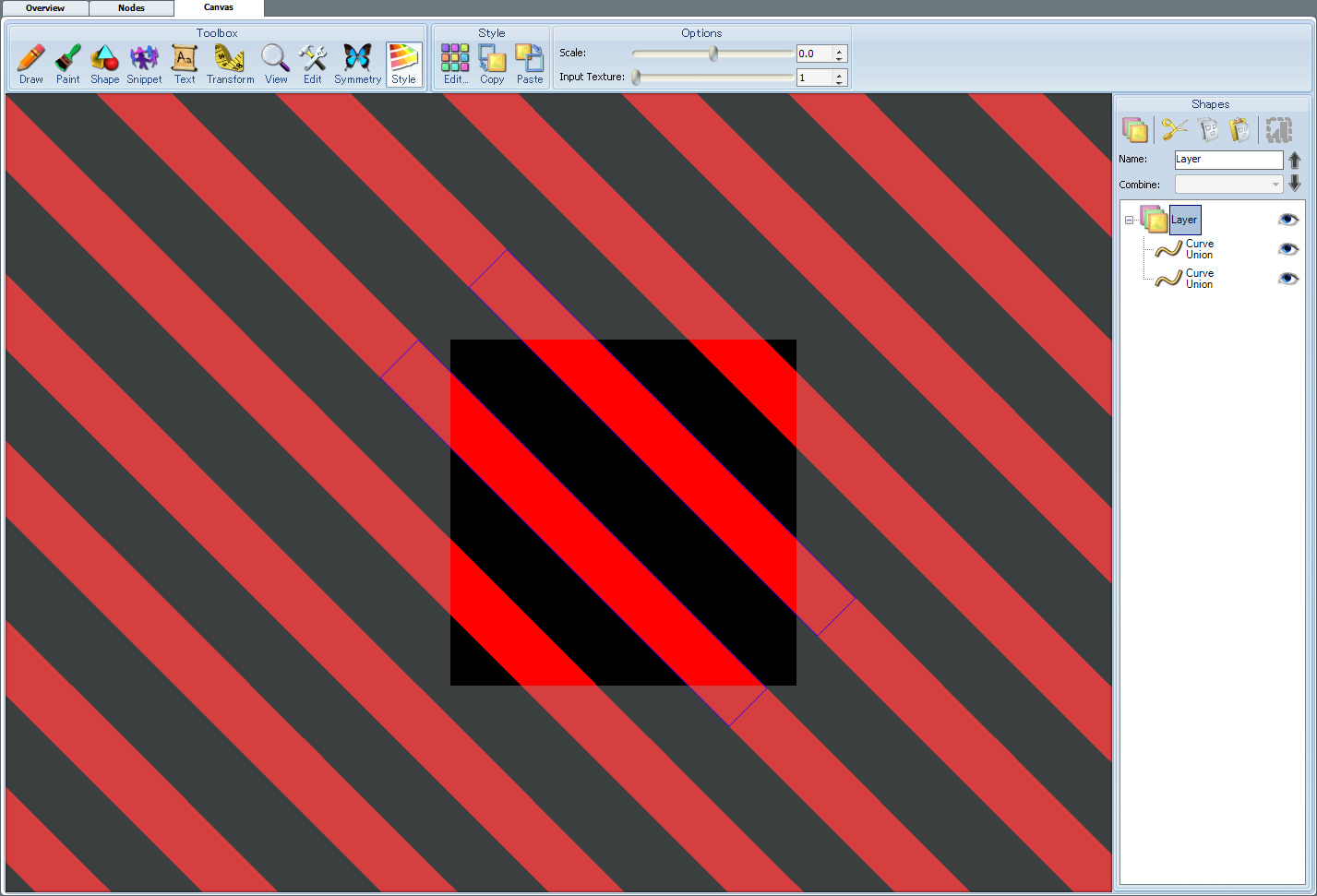
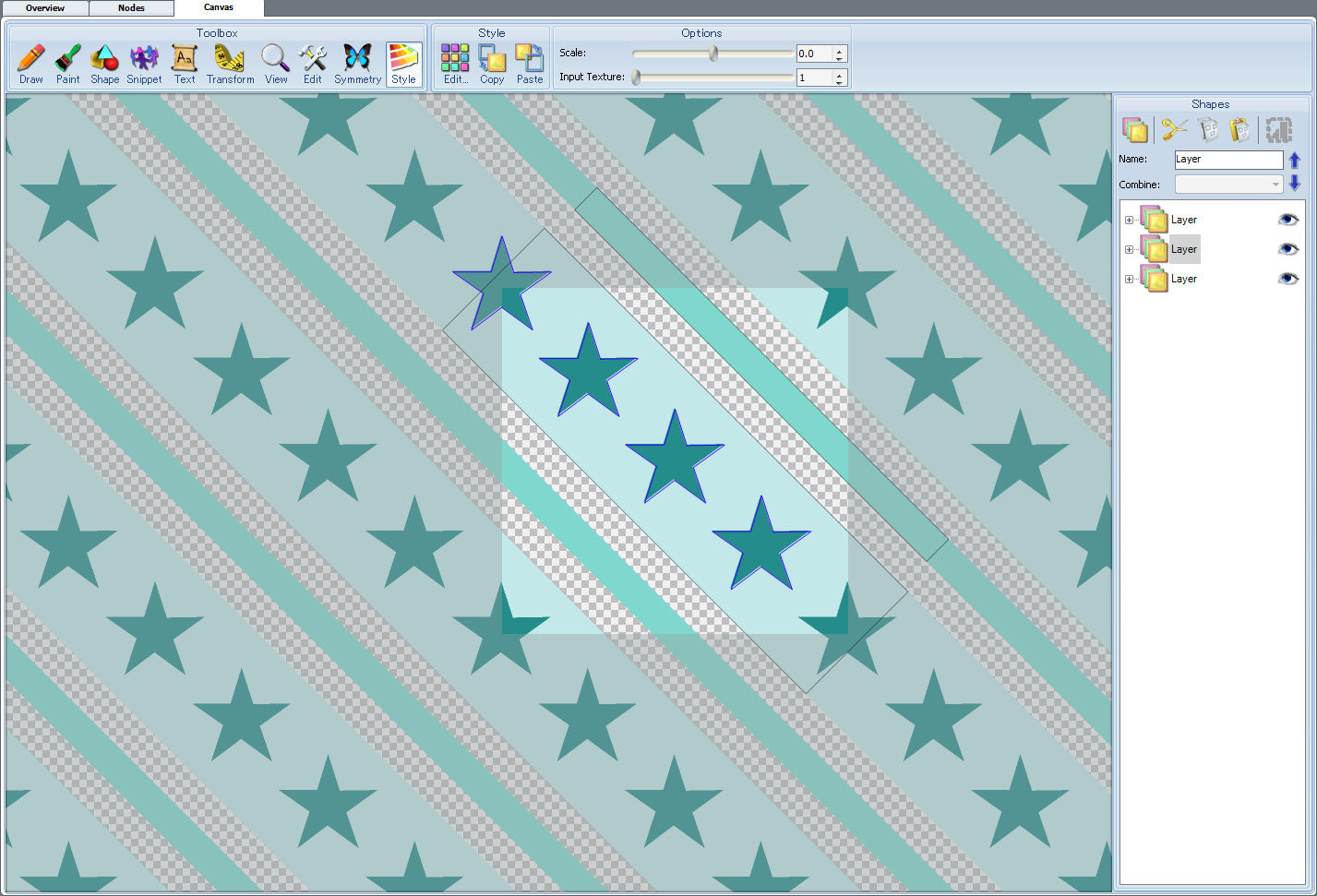
┃Geneticaには「Canvas」ノードというベクタベースの図形作成用ノードがありますので
┃これで線(長方形)を描けばシームレスの斜線が簡単に作れます(笑
┃もちろん、線の太さや間隔も自由自在ですし
┃タイリングの状態を見ながら作業できますので便利です
┃(つまり形を変えるなど何か変更したらすぐさま自動でプレビューされるということです)
┃
┃また、書き出しサイズも(いくつかの種類の中から選ぶものの)かなり自由で、
┃128*128pxのような小さなものも4096*4096pxのような大きなものも作れます。










1.[表示]メニュー→[グリッド]をクリックし、キャンバスにグリッドを表示してください。
2.[表示]メニュー→[グリッド・ルーラーの設定]を選択し、表示下部の[グリッド設定]の
[間隔]をご希望の大きさに変更いただき、[OK]をクリックしてください。
3.[表示]メニュー→[グリッドにスナップ]を選択し、チェックを入れてください。
4.キャンバスのグリッド部分に沿うようにペンを走らせてください。
(スナップしている場合は自動的に吸着するようになります。)
こちらを必要な数だけ繰り返してください。
5.手順4で描画を行った部分を[選択範囲]ツールで選択してください。
6.[編集]メニュー→[変形]→[拡大・縮小・回転]を選択し、四角いハンドル部分を任意の
方向に回転し、変形を確定してください。
お手数をおかけいたしますが、よろしくお願いいたします。